centos
机器人
Toast提示信息
system
逆向
关联数组
SphereNet
PID算法
selenium
数码管
HuggingFace
aws
paas
VMware
C 语言
跨境电商营销
include
fiddler
靶机
dao
webkit
2024/4/12 18:01:04QT分析之WebKit(七)
程序人生 2010-02-25 15:55:04 阅读335 评论0 字号:大中小 订阅 接着前面的分析,先看m_decoder->decode(str, len);String TextResourceDecoder::decode(const char* data, size_t len){if (!m_checkedForBOM)checkForBOM(data, len); // 检查是否…
QT webkit学习笔记(2)
五、QWebDataBase Class介绍
QWebDataBase提供了对基于JavaScript创建的HTML 5数据库。新一代的HTML 5标准也提供对基于javaScript SQL数据库访问的支持。QWebDataBase就是这些数据库的C接口。关于HTML 5的详情,可以参见HTML 5 Draft Standard. 六、QWebHistory Cl…
QT分析之WebKit(二)
previewer是QT自带的例子,运行之后的样子: 我是通过输入URL,进行跟踪分析的。下面是断点保存的调用堆栈,暂存资料。 QtWebKitd4.dll!WebCore::MainResourceLoader::loadNow(WebCore::ResourceRequest & r{...}) 行458 …
Qt WebKit可以做什么
Qt WebKit可以做什么2010-07-13 23:14欢迎看看我的另一个小窝,可能会有意外的惊喜哦^_^ www.devres.info From:http://software.intel.com/zh-cn/blogs/2010/06/08/qt-webkit-qt-webkit/ Author:Dawei Cheng程大伟(Intel)这个命题…
《WebKit 技术内幕》之五(3): HTML解释器和DOM 模型
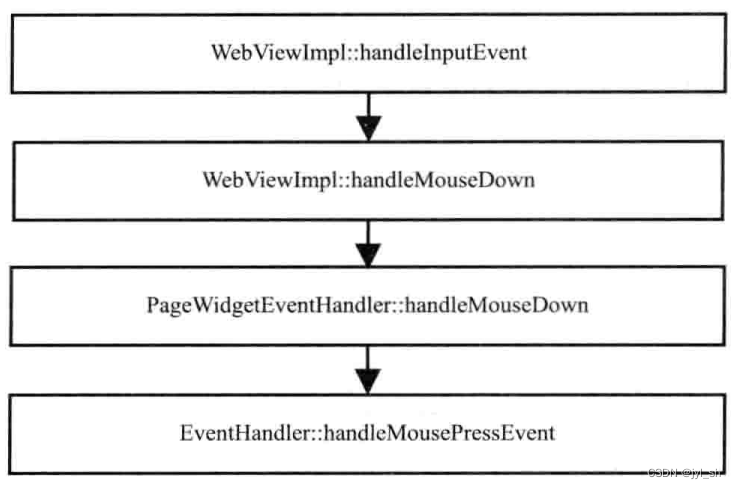
3 DOM的事件机制 基于 WebKit 的浏览器事件处理过程:首先检测事件发生处的元素有无监听者,如果网页的相关节点注册了事件的监听者则浏览器会将事件派发给 WebKit 内核来处理。另外浏览器可能也需要处理这样的事件(浏览器对于有些事件必须响应…
《WebKit 技术内幕》学习之十五(5):Web前端的未来
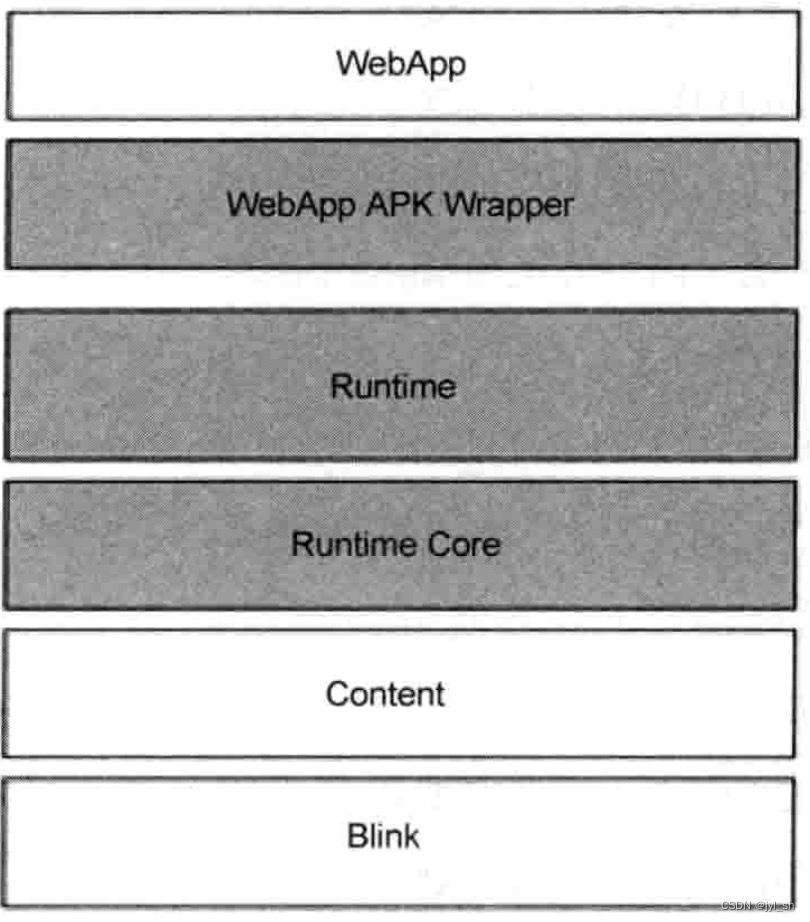
5 Crosswalk项目 Crosswalk项目是由英特尔公司发起的一个开源项目,该项目基于WebKit(Blink)和Chromium等开源项目打造,其目的是提供一个跨不同操作系统的Web运行环境,包括Android、Tizen、Linux、Windows、MacOS等众多…
directfb+gtk+webkit在arm上的移植
directfbgtkwebkit在arm上的移植 最近在tcc8900(arm11)平台上移植了一下webkit浏览器(gtk),花了近两天时间,大部分时间都给编译各种依赖的库给耗费了,特记录一下,以备后来者参考。atk-1.30.0 …
[webkit] htmlparser 部分
[webkit] htmlparser 部分 作者:hustyiyuan 2009-09-11 00:54 星期五 晴获取一个网页数据之后会调用 HTMLTokenizer::write这个函数, 传入的str即为 html 文档数据。HTMLTokenizer::write主要是解析html 文档,并构建对应的dom tree[node tree]…
WebKit介绍及总结(三)
WebKit介绍及总结(三)
六 . 编译与调试
在 ubuntu-10.04 上编译 Webkit ,所用的版本 r60742 ,基于 Qt :
安装 sudo apt-get install libxslt-dev gperf bison libsqlite3-dev flex libqt4-dev build-essential s…
WebKit介绍及总结(二)
WebKit介绍及总结(二) 五 . 调用过程
知道了 WebKit 的大体结构,我们就可以深究下去,看看这个浏览器引擎具体是怎么工作的。首先介绍几个基本且重要的类:
Page :打开 page.h 头文件,我们似…
《WebKit 技术内幕》学习之八(1):硬件加速机制
《WebKit 技术内幕》之八(1):硬件加速机制
1 硬件加速基础
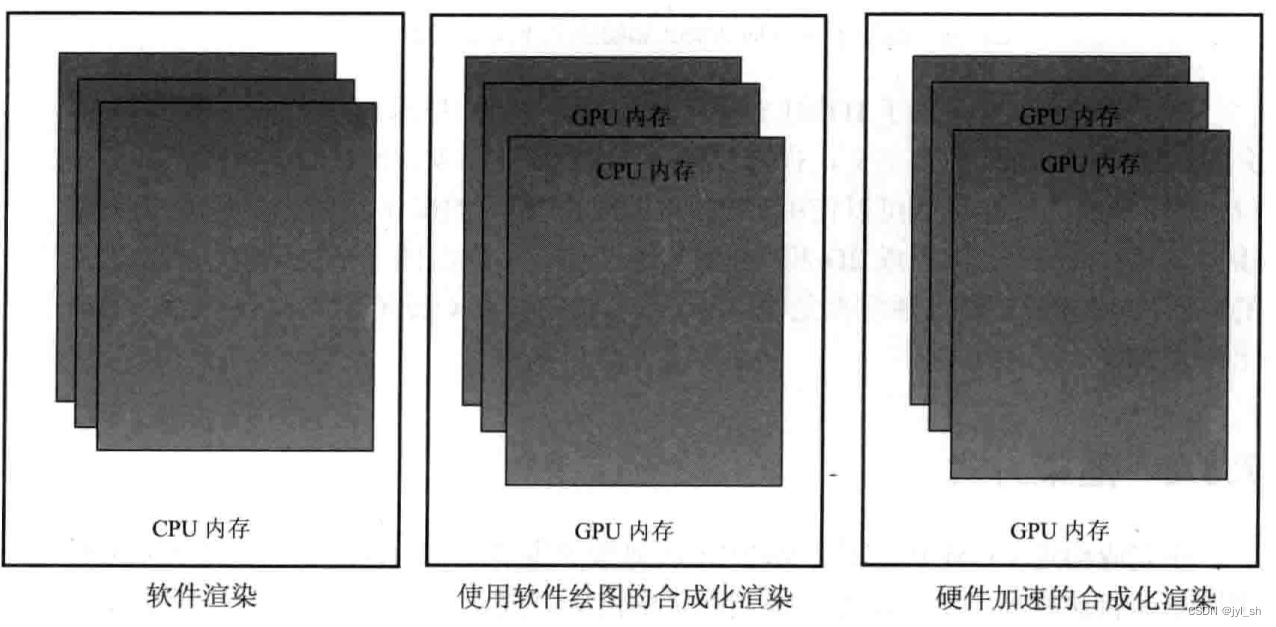
1.1 概念 这里说的硬件加速技术是指使用GPU的硬件能力来帮助渲染网页,因为GPU的作用主要是用来绘制3D图形并且性能特别好,这是它的专长所在,它…
QT分析之WebKit(三)
程序人生 2010-02-09 21:50:28 阅读490 评论0 字号:大中小 订阅 分三个阶段对QWebView进行分析:初始化(获取数据)、HTML解析、页面显示。从QT自带的文档中可以知道: QWebView -> QWebPage > QWebFrame&#x…
Qt Webkit可以做什么(二)——显示网页获取网络服务
作 者:
Dawei Cheng 程大伟 (Intel) (10 篇文章) 日期: 六月 8, 2010 在 2:21 下午
在第二篇我们实现一个非常简单的例子。使用Qt WebKit显示网页。 注: 这个demo网上有很多,包括nokia Qt 的doc 和example 官方文档里也有相关例…
QT分析之WebKit(八)
QT分析之WebKit(八)
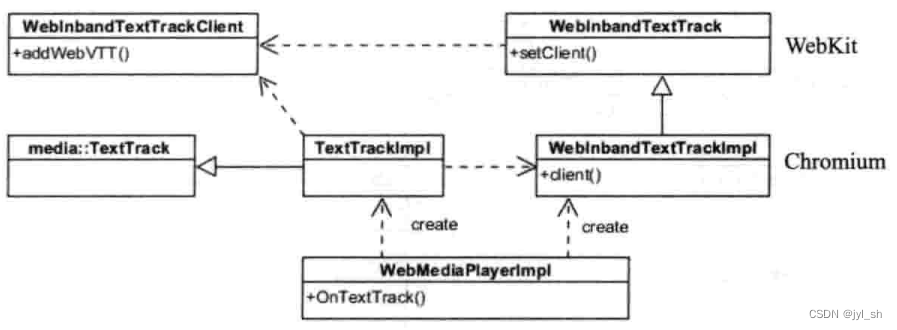
程序人生 2010-03-08 10:20:23 阅读937 评论0 字号:大中小 订阅 分析到HTML解析,看到一个博士的blog,对WebKit结构的解析相当犀利,转贴如下:邓侃的博客 http://blog.sin…
Webkit自带谷歌浏览器实例分析(1)
这个程序是用source insight阅读的,,,source insight怎一个强字了得?!
从main函数开始分析:
int
main (int argc, char* argv[])
{ gtk_init (&argc, &argv); /*初始化gtk整个实例&#…
Webkit自带谷歌浏览器实例分析(2)
Webkit自带谷歌浏览器实例分析(2) 收藏 作者:水木杨 上篇说到,咱们把main函数走了一遍了,是不是可以写个基于webkit简单的浏览器了呢? 非也,,,其实即便是这么简单的浏览器…
uniapp view组件中的 -webkit-box-orient 属性
-webkit-box-orient属性是一种用于控制flex布局内子元素的排列方向的CSS属性。在uni-app中,view组件使用了flex布局,可以通过设置-webkit-box-orient属性来控制子元素的排列方向。
-webkit-box-orient属性有两个可能的值:
horizontal&#…
webkit源码分析系列-css盒模型和元素绘制
webkit源码分析系列-css盒模型和元素绘制2010年8月25日联系商易上海电子商务网站建设,了解更多 webkit源码分析系列-css盒模型和元素绘制 一、什么是css盒模型? W3C组织就建议把所有网页上的对象都放在一个盒(box)中,设计师可以通过创建…
《WebKit 技术内幕》学习之七(2): 渲染基础
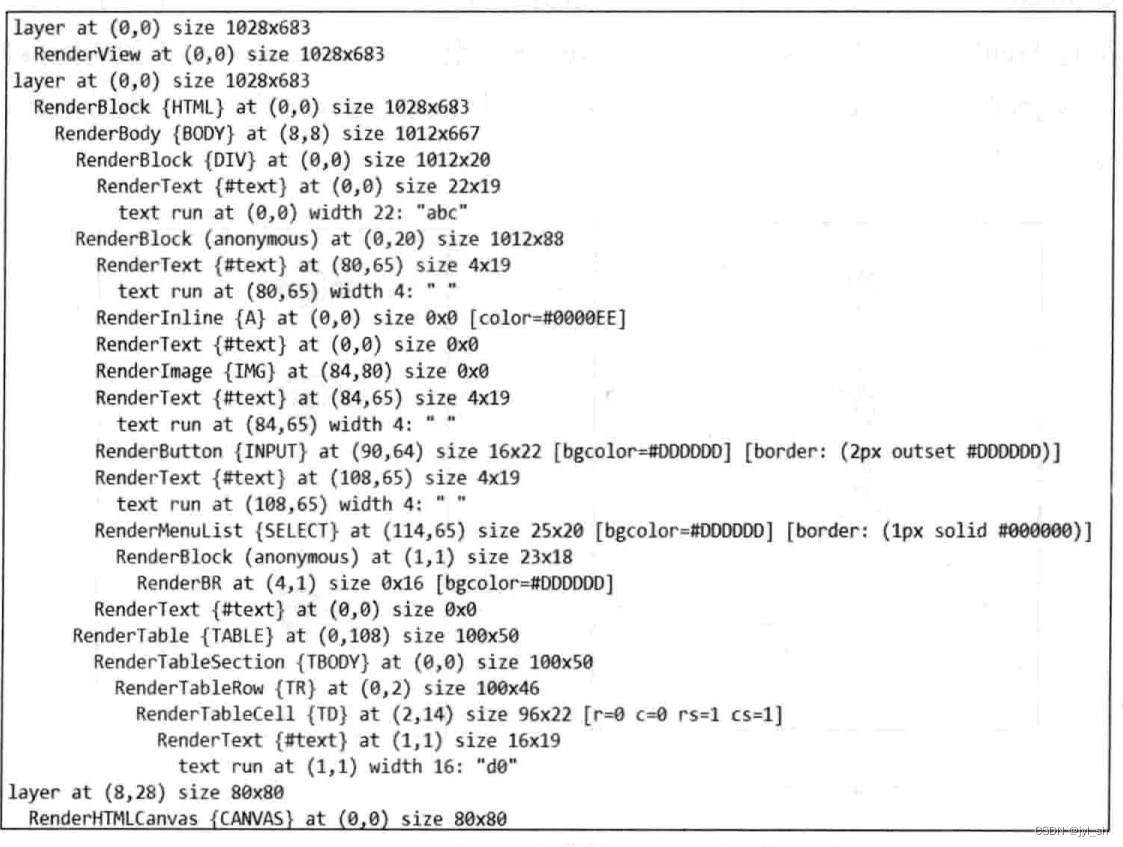
2 网页层次和RenderLayer树
2.1 层次和RenderLayer对象 前面章节介绍了网页的层次结构,也就是说网页是可以分层的,这有两点原因,一是为了方便网页开发者开发网页并设置网页的层次,二是为了WebKit处理上的便利,也就是…
Webkit加载模块
1,Webkit加载的主要模块
Loader的主要模块包括Frameloader、DocumentLoader以及MainResourceLoader,加载的命令是Frame传进来的。加载主要涉及的Webkit模块是page、loader与platform。主要模块图如下: 图1:加载模块图 2ÿ…
Webkit加载模块
1,Webkit加载的主要模块
Loader的主要模块包括Frameloader、DocumentLoader以及MainResourceLoader,加载的命令是Frame传进来的。加载主要涉及的Webkit模块是page、loader与platform。主要模块图如下: 图1:加载模块图 2ÿ…
《WebKit 技术内幕》之七(1): 渲染基础
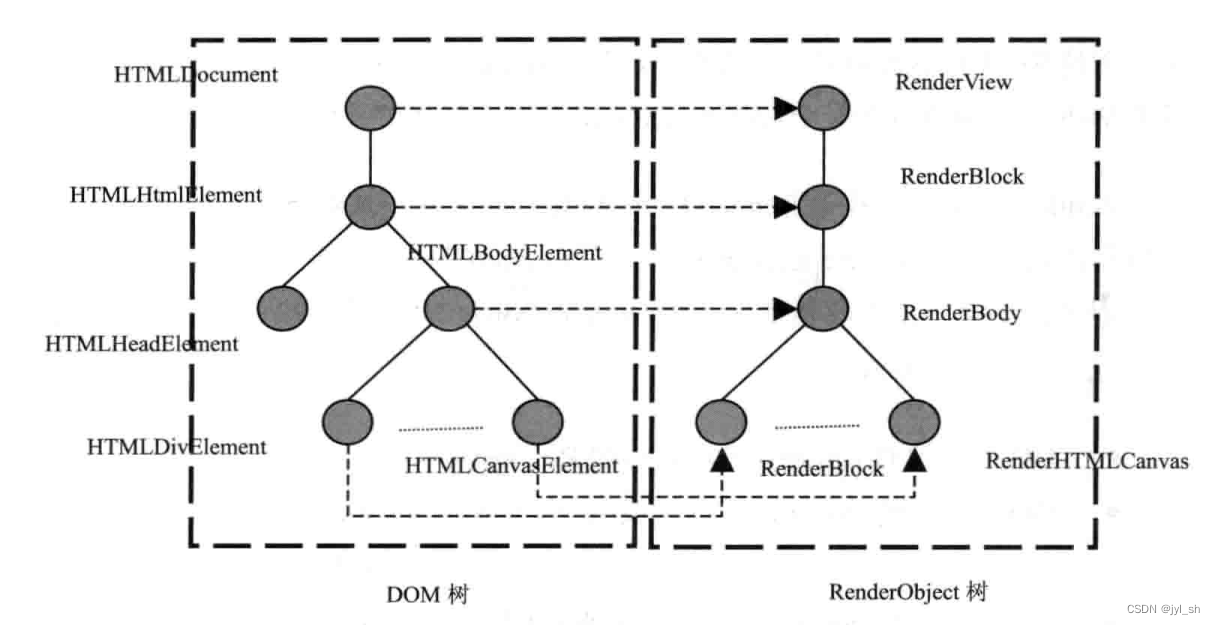
《WebKit 技术内幕》之七(1): 渲染基础 WebKit的布局计算使用 RenderObject 树并保存计算结果到 RenderObject 树。 RenderObject 树同其他树(如 RenderLayer 树等),构成了 WebKit 渲染的为要基础设施。
1…
《WebKit 技术内幕》之六(2): CSS解释器和样式布局
2 CSS解释器和规则匹配 在了解了CSS的基本概念之后,下面来理解WebKit如何来解释CSS代码并选择相应的规则。通过介绍WebKit的主要设施帮助理解WebKit的内部工作原理和机制。
2.1 样式的WebKit表示类 在DOM树中,CSS样式可以包含在“style”元素中或者使…
《WebKit 技术内幕》之五(2): HTML解释器和DOM 模型
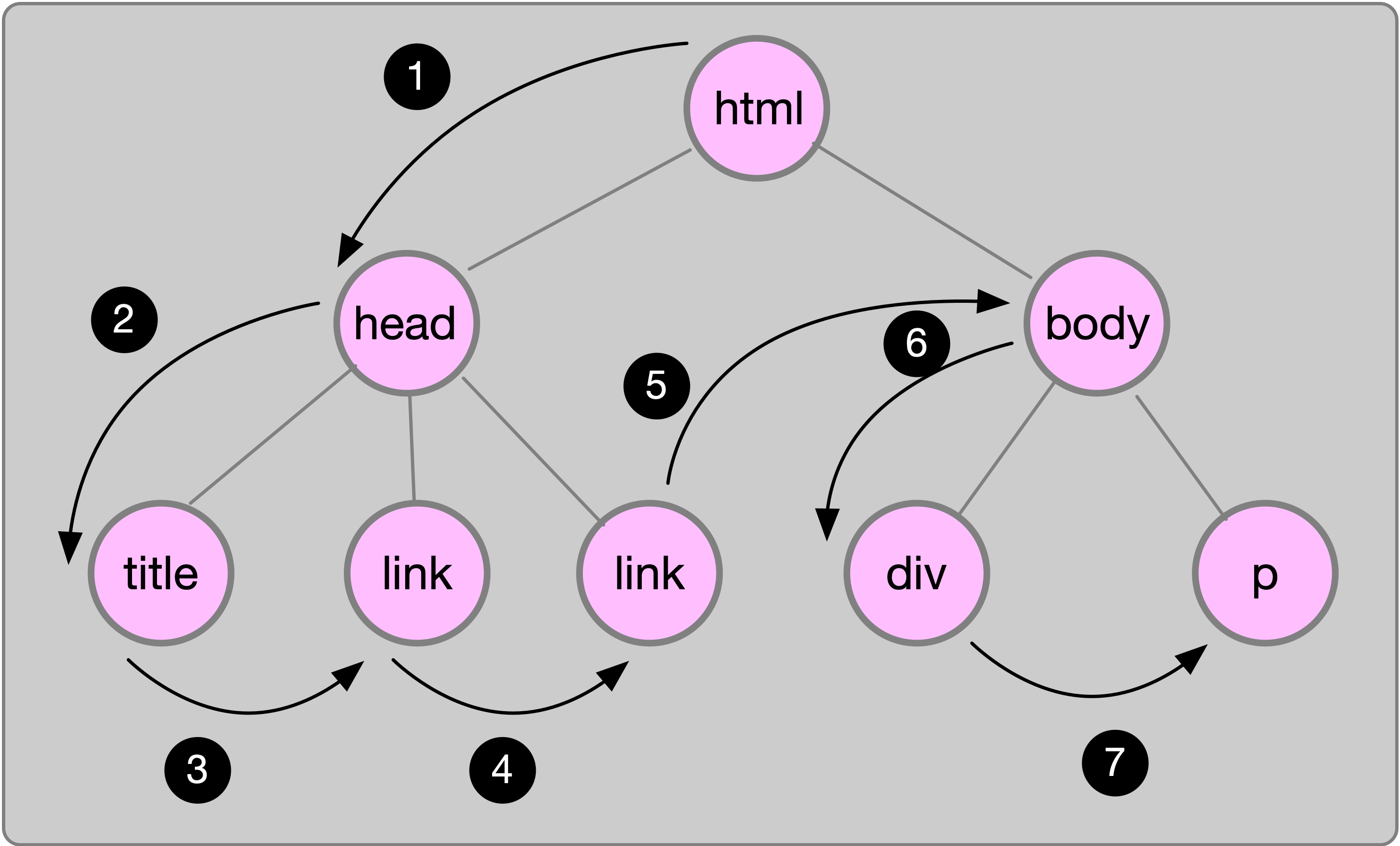
2.HTML 解释器
2.1 解释过程 HTML 解释器的工作就是将网络或者本地磁盘获取的 HTML 网页和资源从字节流解释成 DOM 树结构。 这一过程中,WebKit 内部对网页内容在各个阶段的结构表示。 WebKit 中这一过程如下:首先是字节流,经过解码之…
《WebKit 技术内幕》学习之七(4): 渲染基础
4 WebKit软件渲染技术
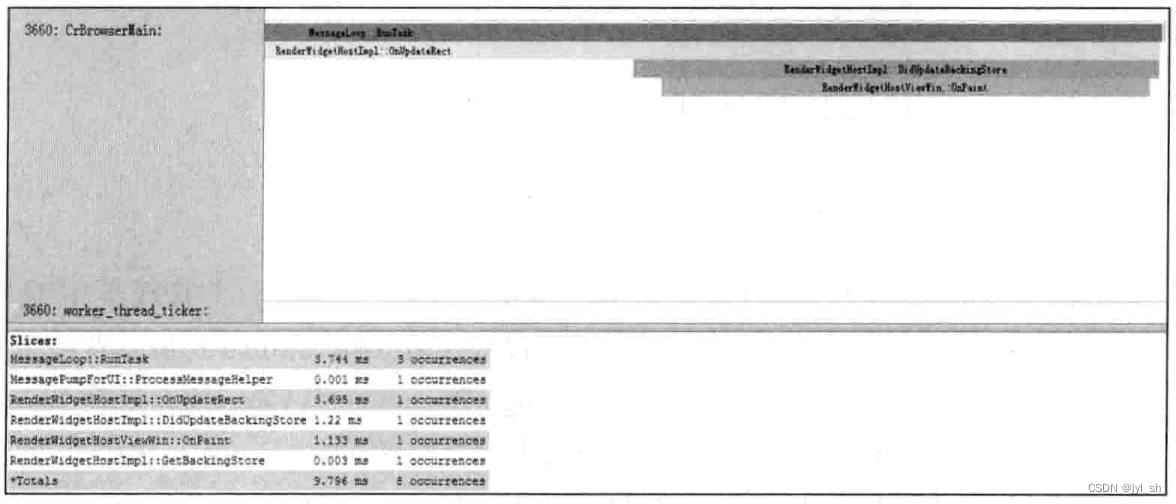
4.1 软件渲染过程 在很多情况下,也就是没有那些需要硬件加速内容的时候(包括但不限于CSS3 3D变形、CSS3 03D变换、WebGL和视频),WebKit可以使用软件渲染技术来完成页面的绘制工作(除非读者强行…
WebKit结构简介
WebKit是一个开源的浏览器引擎,它负责在网页浏览器中渲染网页内容。作为现代浏览器的核心组件之一,WebKit以其高效、稳定和灵活的特性,在浏览器市场中占据了重要地位。本文将简要介绍WebKit的结构和工作原理。
一、WebKit的主要组成部分
We…
《WebKit 技术内幕》学习之六(2): CSS解释器和样式布局
2 CSS解释器和规则匹配 在了解了CSS的基本概念之后,下面来理解WebKit如何来解释CSS代码并选择相应的规则。通过介绍WebKit的主要设施帮助理解WebKit的内部工作原理和机制。
2.1 样式的WebKit表示类 在DOM树中,CSS样式可以包含在“style”元素中或者使…
《WebKit 技术内幕》学习之七(3): 渲染基础
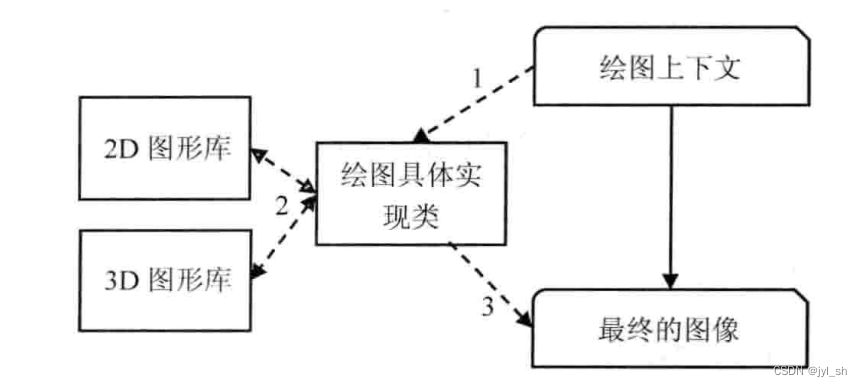
3 渲染方式
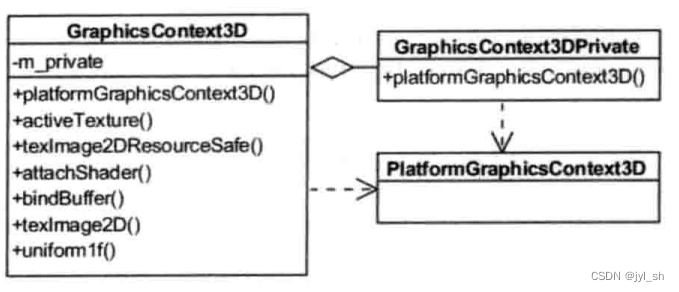
3.1 绘图上下文(GraphicsContext) 上面介绍了WebKit的内部表示结构,RenderObject对象知道如何绘制自己,但是,问题是RenderObject对象用什么来绘制内容呢?在WebKit中,绘图操作被定…
【WebKit架构讲解】
🌈个人主页:程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…
《WebKit技术内幕》学习之十三(2):移动WebKit
2 移动化用户界面 HTML5为移动领域做了大量的工作,其中“meta”标签中的众多设置值能够帮助提供非常好的移动用户体验。一个典型的例子就是上面提到的用该标签来控制网页缩放,如示例代码13-2使用了一些JavaScript代码来完成,而实际上&#x…
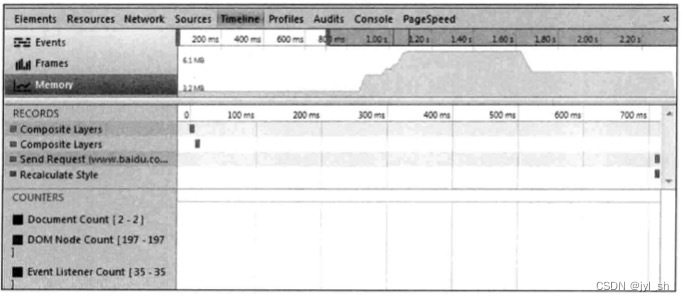
《WebKit 技术内幕》学习之十四(2):调式机制
2 实践——基础和性能调试 Chromium开发者工具基本上沿用了Web Inspector的功能,所以这一节主要以该开发者工具作为介绍的对象,一起了解开发者工具提供的功能和一些基本的用法,有些用法其实在之前已经介绍过,这里可能为了系统性考…
webkit webApp 开发技术要点总结
如果你是一名前端er,又想在移动设备上开发出自己的应用,那怎么实现呢?幸好,webkit内核的浏览器能帮助我们完成这一切。接触 webkit webApp的开发已经有一段时间了,现把一些技巧分享给大家 : 1. viewport: 也…
《WebKit 技术内幕》学习之五(4): HTML解释器和DOM 模型
4 影子(Shadow)DOM 影子 DOM 是一个新东西,主要解决了一个文档中可能需要大量交互的多个 DOM 树建立和维护各自的功能边界的问题。
4.1 什么是影子 DOM 当开发这样一个用户界面的控件——这个控件可能由一些 HTML 的标签元素…
WebKit网页布局实现(0):基本概念及标准篇
作为一个广受好评的浏览器引擎,其网页布局的质量(包括速度、效率、符合标准度等)往往是其关键,那么WebKit究竟是如何布局网页上的所有元素(包括滚动条、文字、图片、按钮、下拉框等)呢?其主要数据结构及流程都包括哪些呢?其布局的…
qt webkit 4.7.1 编译问题
1015补充:ubuntu 10下, qt474也存在同样问题。
centos下编译qtwebkit。
选用qt-everywhere-opensource-src-4.7.1包。下载地址:ftp://ftp.trolltech.com/qt/source/
编译命令:
./configure --prefix/usr/local/qt47 -release …
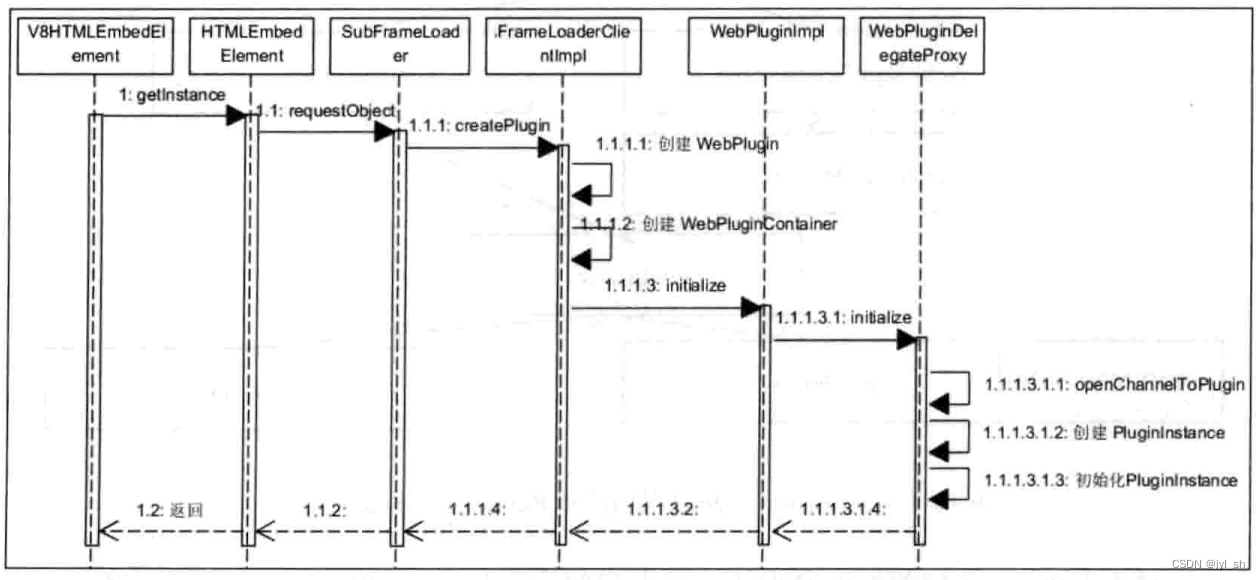
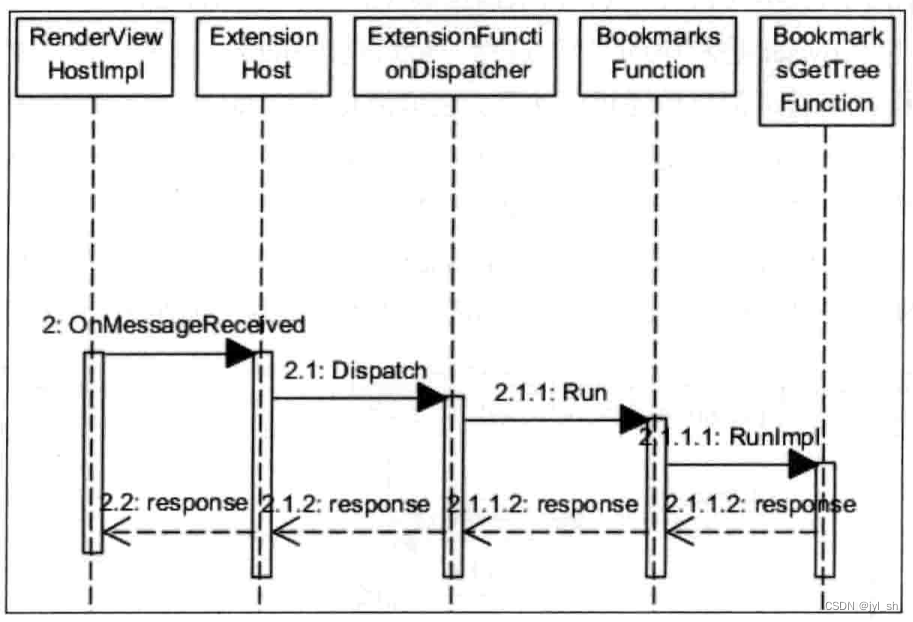
《WebKit 技术内幕》学习之十(1): 插件与JavaScript扩展
虽然目前的浏览器的功能很强 ,但仍然有其局限性。早期的浏览器能力十分有限,Web前端开发者希望能够通过一定的机制来扩展浏览器的能力。早期的方法就是插件机制,现在流行次啊用混合编程(Hybird Programming)模式。插件…
qt-mysql driver conflits with Webkit on compilation
When i compliing mysql driver for qt47 in mac os, an error is threw : > bindings/js/JSPluginCustom.cpp:38: error: invalid use of incomplete type
> ‘struct WebCore::Plugin’
> generated/JSPlugin.h:30: error: forward declaration of ‘struct
> …
Qt WebKit学习笔记(3)---实战QWebView--1
一.首先,让我们展示一幅QWebView的网页效果图: 想要实现上面的效果很简单,你只需要完成三个步骤
1.建立一个QWebView对象,QWebView *view new QWebView(parent);其中parent为父类.如果想要QWebView为top window,可以设置parent …
QT webkit学习笔记(1)
一、QT webkit简介
1.Qt
Qt(发音同 cute)是一个跨平台的C应用程式开发框架,有时又被称为C部件工具箱。Qt被用在KDE桌面环境、Opera、Google Earth、Skype、Adobe Photoshop Album和VirtualBox的开发中。它是挪威Qt Software 的产品…
从零开始基于ARM 交叉编译开源浏览器webkit
从零开始基于ARM 交叉编译开源浏览器webkit 收藏 出发点: 我想看免费的国内外网络电视,所以基于ARM板DIY一个Internet TV, 需要做的工作主要有: 1) 编译浏览器webkit 2) 移植clutter webkit实现类似apple界面 3) 移植Morphine.tv 实践过程&am…
【QT】 1. 建立QT编译环境
1. 什么是QT?Qt是一个多平台的C图形用户界面应用程序框架,它和Microsoft的MFC,以及Microsoft捐献给OpenSource的WTL类库一样,为应用程序开发者建立艺术级的图形用户界面所需的所用功能。Qt是完全面向对象的,很容易扩展࿰…
《WebKit 技术内幕》之七(3): 渲染基础
3 渲染方式
3.1 绘图上下文(GraphicsContext) 上面介绍了WebKit的内部表示结构,RenderObject对象知道如何绘制自己,但是,问题是RenderObject对象用什么来绘制内容呢?在WebKit中,绘图操作被定…
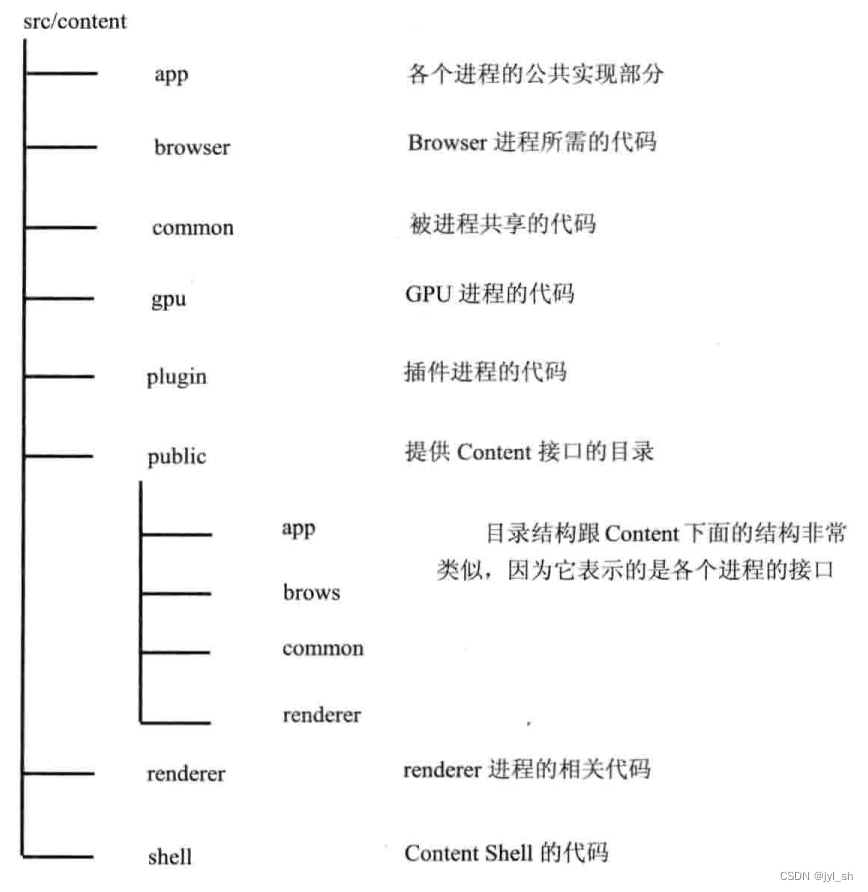
《WebKit 技术内幕》之三(2): WebKit 架构和模块
2.基于 Blink 的 Chrominum 浏览器结构 2.1 Chrominum 浏览器的架构及模块 Chromium也是基于WebKit(Blink)开发的,并且在WebKit的移植部分中,Chromium也做了很多有趣的事,所以通过Chromium可以了解如何基于WebKit构建浏…
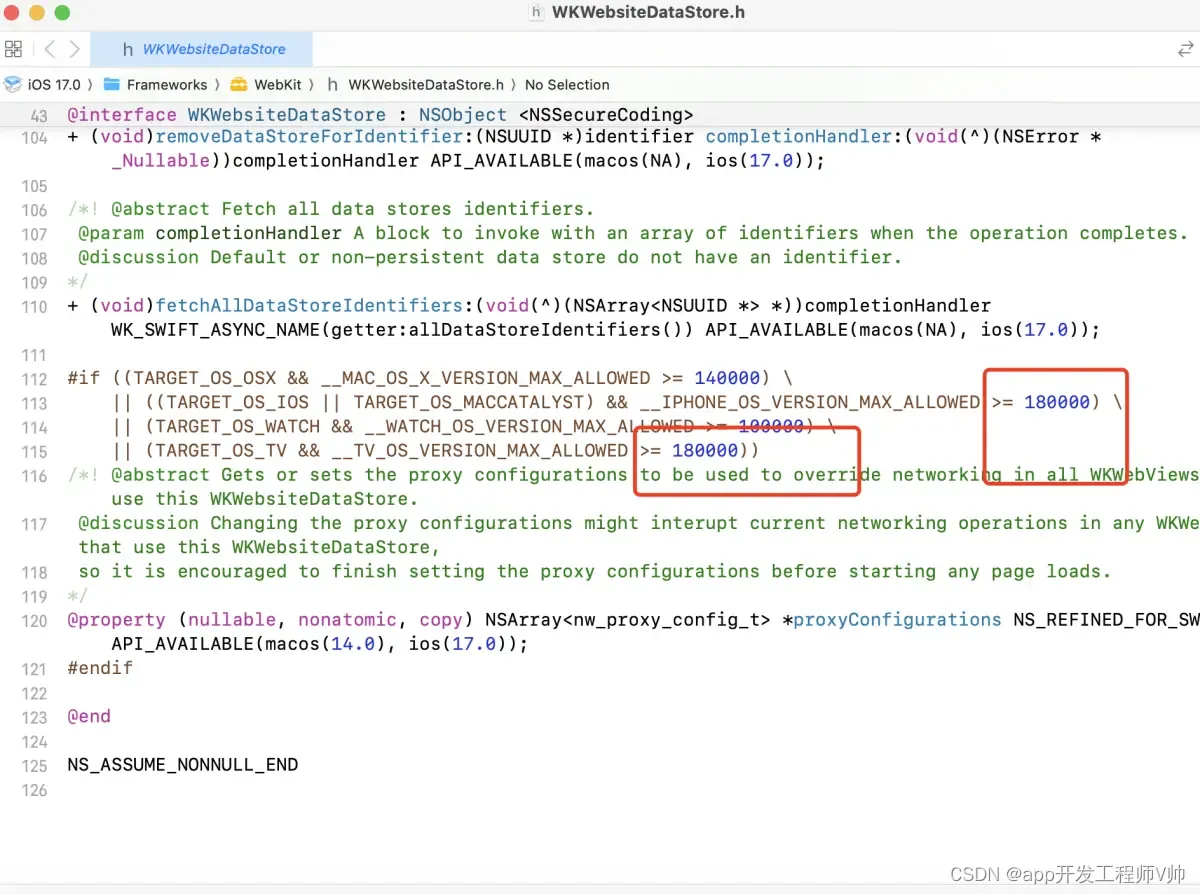
Xcode :Could not build module ‘WebKit‘ 已验证解决
问题:Could not build module WebKit
具体报错如下: error: type argument nw_proxy_config_t (aka struct nw_proxy_config *) is neither an Objective-C object nor a block type
property (nullable, nonatomic, copy) NSArray<nw_proxy_config_…
《WebKit 技术内幕》学习之九(4): JavaScript引擎
4 实践——高效的JavaScript代码
4.1 编程方式 关于如何使用JavaScript语言来编写高效的代码,有很多铺天盖地的经验分享,以及很多特别好的建议,读者可以搜索相关的词条,就能获得一些你可能需要的结果。同时,本节希望…
《WebKit 技术内幕》学习之十(2): 插件与JavaScript扩展
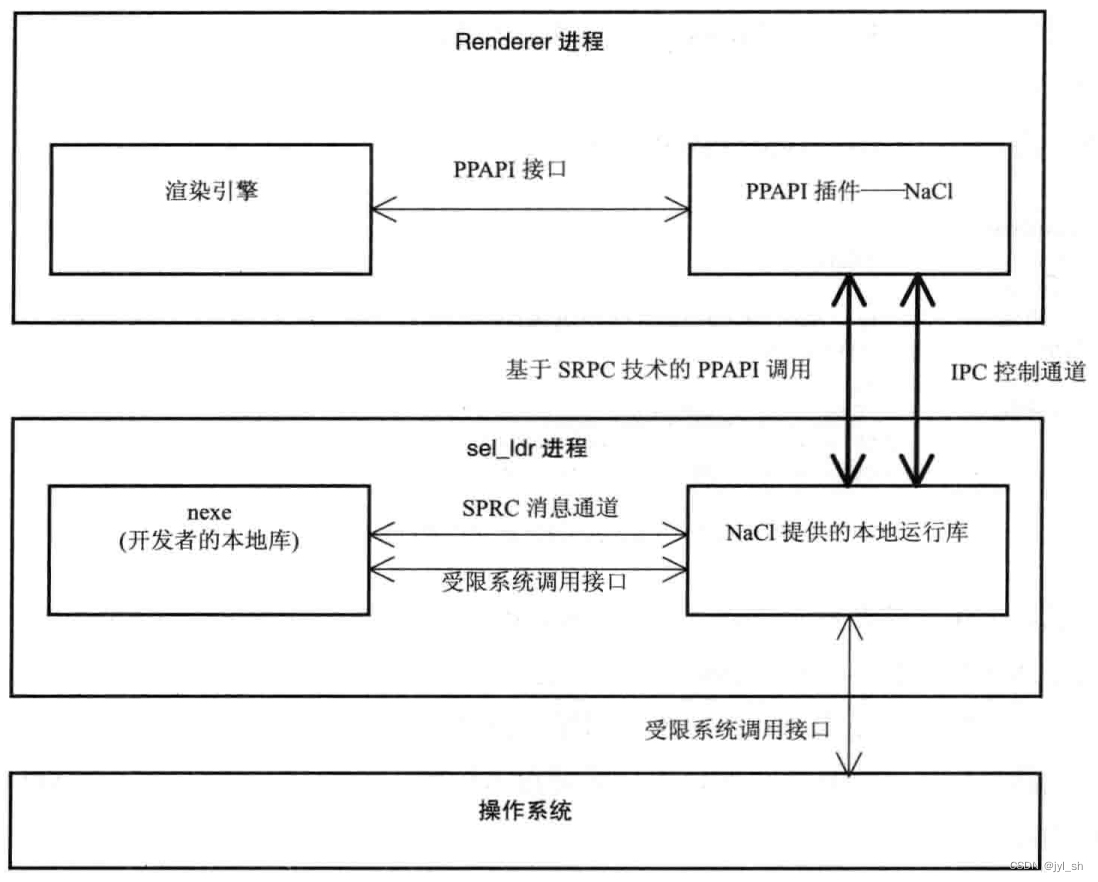
2 Chromium PPAPI插件
2.1 原理 插件其实是一种统称,表示一些动态库,这些动态库根据定义的一些标准接口可以跟浏览器进行交互,至于这个标准接口是什么都可以,重要的是大家都遵循它们,NPAPI接口标准只是其中的一种&a…
《WebKit 技术内幕》学习之十五(6):Web前端的未来
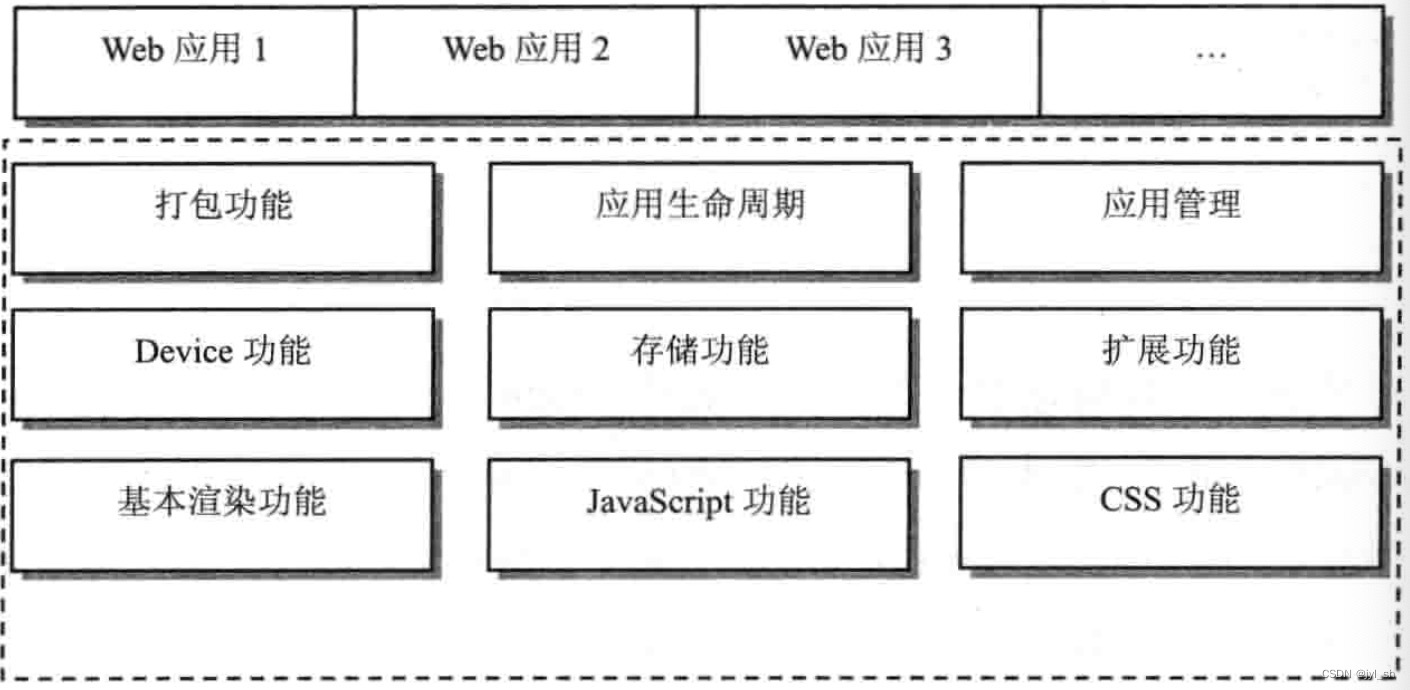
6 Chromium OS和Chrome的Web应用
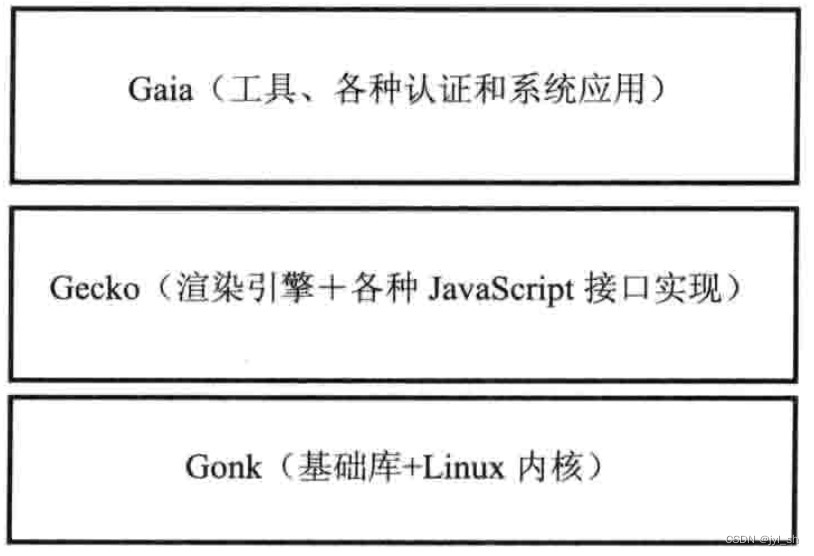
6.1 基本原理 HTML5技术已经不仅仅用来编写网页了,也可以用来实现Web应用。传统的操作系统支持本地应用,那么是否可以有专门的操作系统来支持Web应用呢?当然,现在已经有众多基于Web的操作系统&…
Flutter开发进阶之Flutter Web加载速度优化
Flutter开发进阶之Flutter Web加载速度优化
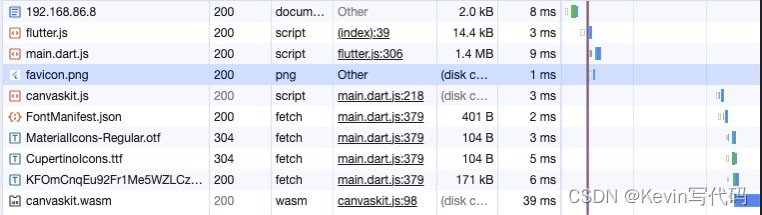
通常使用Flutter开发的web加载速度会比较慢,原因是Flutter web需要加载的资源处于国外,以下是据此所做的相应优化。
一、FlutterWeb打包
flutter build web --web-renderer canvaskit使用新命令打包
flut…
苹果应用商店审核指南中文翻译
官方英文原版:https://developer.apple.com/appstore/guidelines.html 前言 我们很高兴您付出宝贵的才华与时间来开发iOS应用程序。从职业与报酬的角度而言,这对于成千上万的开发员一直都是一项值得投入的事业。我们希望帮助您加入 这个成功的组织。这是…
js 判断 当页面无法回退时(history.go(-1)),关闭网页
在做一个Web项目时遇到一个需求,当页面没有前驱历史记录时(就是当前为新弹出的页面,没法做goback操作即history.go(-1)),点击返回按钮时直接关闭页面,否则就退回到前一页。
遇到的问题就是如何判断 是否有…
iOS WKWebView与UIWebView的比较替换【转】
在开发过程中,iOS 中实现加载 web 页面主要有两种控件,UIWebView 和 WKWebview,两种控件对应具体的实现方法不同。WKWebView是苹果公司在iOS8系统推出的,这里主要概述WebKit中更新的WKWebView控件的新特性与使用方法,以…
CEF加载PPAPI插件
CEF基于Chromium和Webkit而来,支持PPAPI和NaCI。
CEF3的binary包默认已经支持PPAPI(参考http://magpcss.org/ceforum/viewtopic.php?f10&t10509),以cefsimple为例(参考CEF Windows开发环境搭建),可以…
《WebKit 技术内幕》学习之五(2): HTML解释器和DOM 模型
2.HTML 解释器
2.1 解释过程 HTML 解释器的工作就是将网络或者本地磁盘获取的 HTML 网页和资源从字节流解释成 DOM 树结构。 这一过程中,WebKit 内部对网页内容在各个阶段的结构表示。 WebKit 中这一过程如下:首先是字节流,经过解码之…
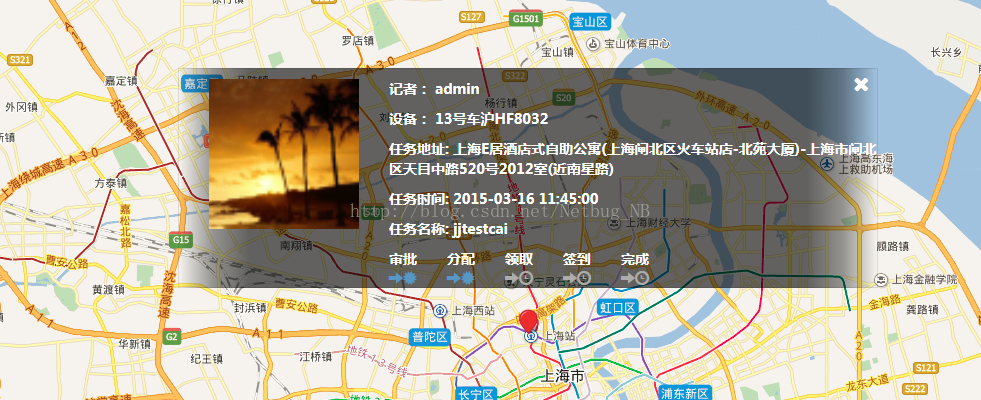
CSS3透明背景+渐变样式
直接上效果: 核心代码如下: .map-interview {background-image:-webkit-linear-gradient(to right, rgba(0,0,0,0) 0%, rgba(0,0,0,0.4) 5%, rgba(0,0,0,0.6) 10%, rgba(0,0,0,0.6) 90%, rgba(0,0,0,0.4) 95%, rgba(0,0,0,0) 100%);background-image: li…
【热门话题】WebKit架构简介
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 WebKit架构简介一、引言二、WebKit概览1. 起源与发展2. 模块化设计 三、WebCore…
WebKit内核架构深度解析:核心技术与工作机制
WebKit是一种开源的网页浏览器引擎,广泛应用于苹果Safari、谷歌Chrome(早期版本)以及其他诸多第三方浏览器中。其卓越的性能和跨平台特性使之在全球范围内具有广泛的影响力。本文将对WebKit的核心结构进行详尽的介绍,以便于读者深…
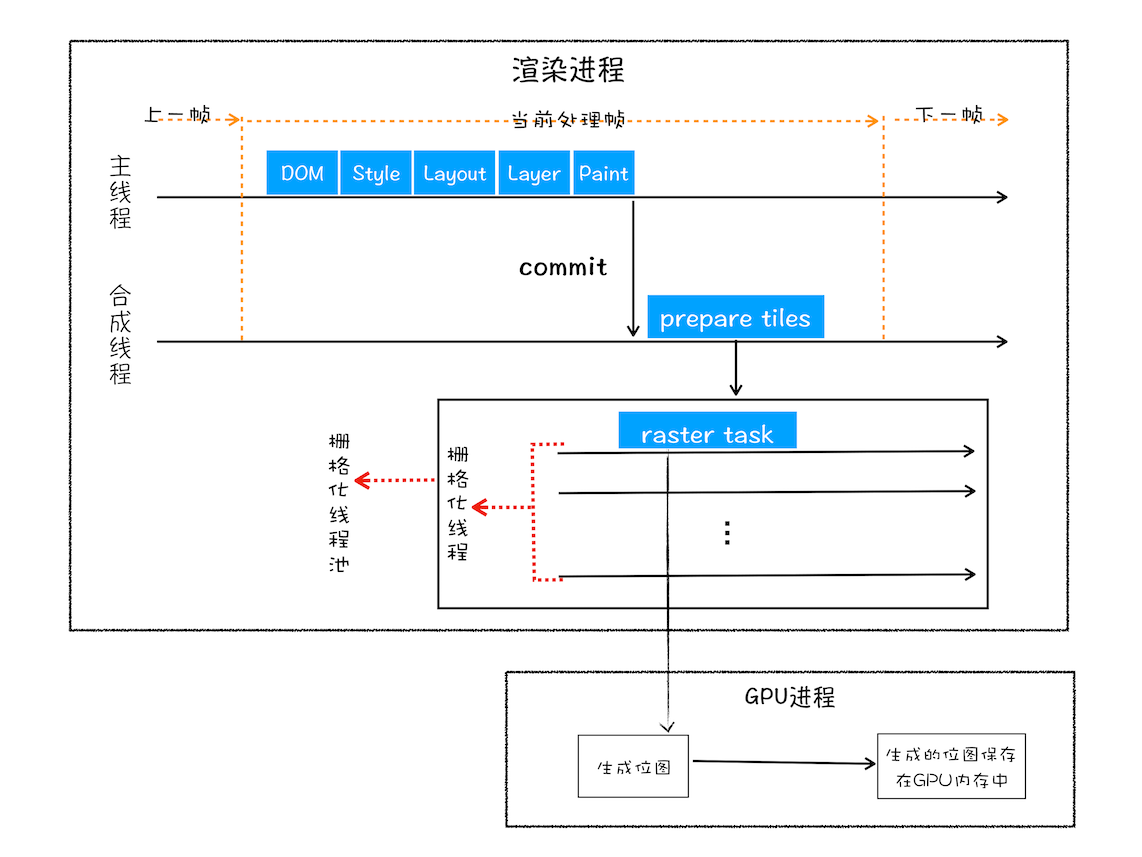
真正理解浏览器渲染更新流程
浏览器渲染更新过程 文章目录 浏览器渲染更新过程帧维度解释帧渲染过程一些名词解释Renderer进程GPU进程rendering(渲染) vs painting(绘制)⭐位图纹理Rasterize(光栅化) 1. 浏览器的某一帧开始:vsync2. Input event handlers3. requestAnimationFrame4. 强制重排(可…
iPhone WebApp 开发技术要点总结(二)--CSS,Web App 封装技术
转载地址:http://hi.baidu.com/omys/blog/item/666774234c8419489922ed35.html 事件 1. 在第二章中提到过 ,iPhone Safari 浏览器行为的改变不止是滚动条 ,交互事件也跟普通桌面不 一样 :所有 hover 动作 ,还有 mou…
WebKit库的使用
apple和google为webkit该浏览器引擎的发扬光大做出了重要贡献,在WWDC 2014发布会上发布iOS 8中,apple公布了WebKit框架,这意味着OSX和IOS开发者将共用同样的开发库,新改变可以提高开发者编写的代码的重复使用性。 webkit使用WKWebView来代替I…
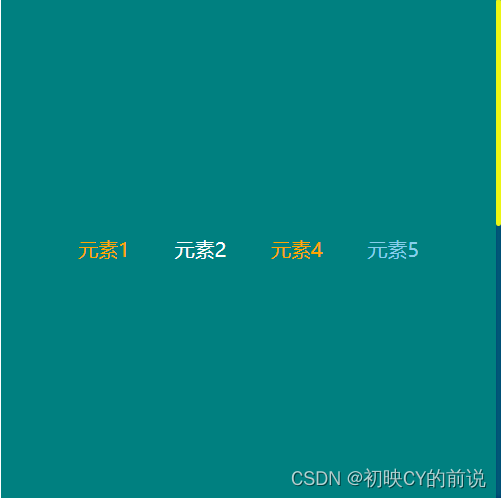
【CSS】nth:children以及浏览器内核webkit使用(滚动条样式修改)
😉博主:初映CY的前说(前端领域) ,📒本文核心:nth:children以及浏览器中的webkit使用 前言:在页面的编写中使用了多个标签通常有需求去处理下特殊的样式,我们常见做法是给我们的标签加上一个类或者通过标签选…
Qt webKit可以做什么(四)——实现本地QObject和JavaScript交互
者:
Dawei Cheng 程大伟 (Intel) (10 篇文章) 日期: 六月 9, 2010 在 12:21 下午
上一篇我们了解了如何在webkit中创建含有web内容的本地应用。这一篇我们将实现JavaScript和本地的QObject的交互。在阅读本篇之前需要对Qt的信号和槽机制和JavaScript有…
《WebKit 技术内幕》之五(4): HTML解释器和DOM 模型
4 影子(Shadow)DOM 影子 DOM 是一个新东西,主要解决了一个文档中可能需要大量交互的多个 DOM 树建立和维护各自的功能边界的问题。
4.1 什么是影子 DOM 当开发这样一个用户界面的控件——这个控件可能由一些 HTML 的标签元素…
《WebKit 技术内幕》之四(1): 资源加载和网络栈
第四章 资源加载和网络栈 使用网络栈来下载网页和网页资源是渲染引擎工作的第一步
1.WebKit 资源加载机制
1.1 资源
网页本身就是一种资源、网页还需要依赖很多其他的资源(图片、视频)
(1)HTML 支持的资源主要包括以下几种类型:
HTML 页…
《WebKit 技术内幕》之五(1): HTML解释器和DOM 模型
第五章 HTML 解释器和 DOM 模型
1.DOM 模型
1.1 DOM标准 DOM (Document Object Model)的全称是文档对象模型,它可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。这里的文档可以是 HTML 文档、XML 文档或者 XHTML 文档。D…
Code Project:创建一个Qt RSS阅读器
我们将构建一个完整的应用程序,使其不必太费事便可重新发布为一个真正的开源应用程序。这个应用程序就是一个RSS阅读器,它允许用户添加自己的种 子,列出该种子上的内容,然后让用户在主应用程序自带的一个浏览器窗口中阅读这些内容…
Code Project:创建一个媒体播放器
无论从功能还是大小来讲,Amarok都是一款优秀的KDE音乐播放器。但它很难称作是一款快速点选式的音乐播放器,因为它要通过好几次点击和一些 仔细的GUI导航才能听到音乐收藏中的音乐,这将给我们的CPU和大脑带来一定负担。这里我们将会构建所能想…
-Webkit-Box 在 Safari 中出现的兼容性问题
一、问题背景: UI要求要实现这样的效果,使用 display:-webket-box在chrome浏览器下完美解决 但是马上啪啪打脸,在safari浏览器下显示空白 ,不能不说浏览器之间的兼容性简直就是天坑
二、解决办法
通过浏览器调试发现原本float的…
《WebKit 技术内幕》学习之七(1): 渲染基础
《WebKit 技术内幕》之七(1): 渲染基础 WebKit的布局计算使用 RenderObject 树并保存计算结果到 RenderObject 树。 RenderObject 树同其他树(如 RenderLayer 树等),构成了 WebKit 渲染的为要基础设施。
1…
生成网页缩略图的DEMO
效果:
在linux服务器上通过命令行 cmd -url 的形式 抓取制定url地址的网页缩略图,保存到本地。 实现方式: Xvfb qtwebkit qtwebkit 代码示例:
main.cpp
#include <QtGui>
#include "webmock.h"int main(int …
Css3 3d animation Step1---介绍如何实现css动画
转载地址:http://www.iteye.com/topic/1116417 前言: 好久没写文章了,今天看到webQQ又一次升级。我用的chrome的画面切换甚至用到了css 3d animation3dtransform。 这是本系列的第一篇文章,用于介绍仅用css实现3d动画。也许这篇文章也许过于超…
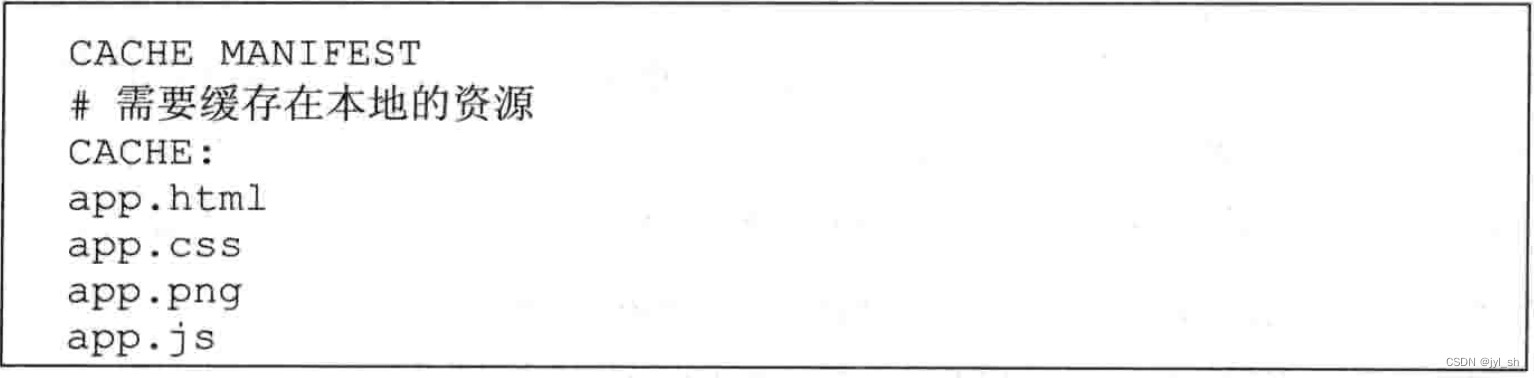
Android WebView的缓存
各位读者大家好,最近比较忙好久没有写blog了,今天挤点时间和大家分享一下Android中WebView的缓存。我们在项目中也时常会用到 WebView这个控件,当我们加载html时候,会在我们data/应用package下生成database与cache两个文件夹如下图…
webkit 设置body背景色为透明的方法
在浏览器中需要将body透明,而body上面的控件或者字等不透明,寻找了很久。现在终于找到了,记录下来备用,原因在于webkit浏览器的内核在判断body是否有背景色的时候,如果alpha为0.会将其背景改为baseclor,就不…
QT分析之WebKit(九)
QT分析之WebKit(九)
程序人生 2010-03-11 10:38:21 阅读1091 评论0 字号:大中小 订阅 http://blog.163.com/net_worm/blog/#m0&t1&cfks_087069093085086069084094094095085084086068084084082066093 WebKit的显示,继续…
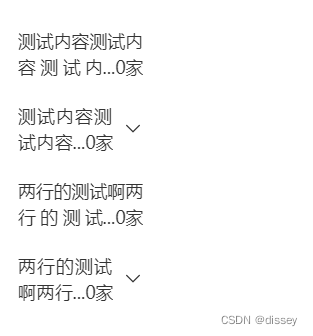
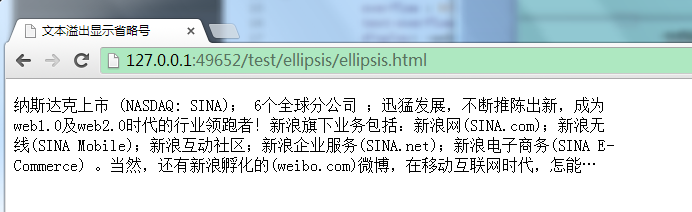
【组件】文字超出宽度显示点点点,可自定义行数
注意:-webkit-line-clamp是webkit的私有属性,是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。 -webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果ÿ…
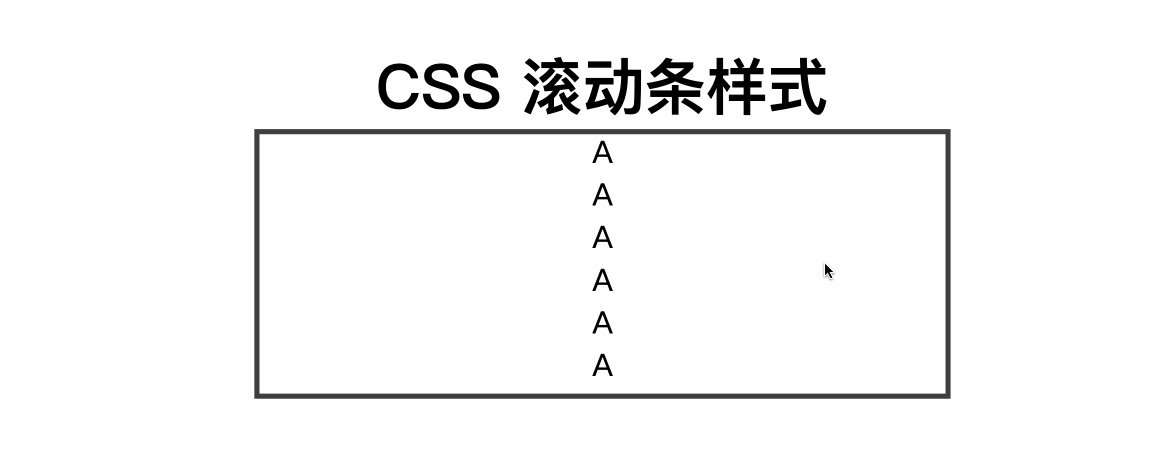
CSS 滚动条: 自定义滚动条样式
CSS 滚动条: 自定义滚动条样式 文章目录CSS 滚动条: 自定义滚动条样式前言正文overflow & ::-webkit-scrollbar实际效果(自定义滚动条、隐藏滚动条)结语其他资源参考连接完整代码示例前言
本篇来介绍如何为自己的网页定制化自己的滚动条
正文
由于…
一分钟完成javaweb环境搭建与配置-蛙课网
许多刚入门的java小伙伴在javaweb环境搭建与配置过程中遗漏步骤,导致javaweb项目无法运行,同样,也不知道从哪开始找,更不知道自己忘了安装或者配置什么。接下来我们一起看一下从jdk安装到javaweb项目运行的详细步骤。
首先我来介…
谷歌浏览器-网络开发人员常见问题解答
简介 谷歌浏览器揭秘 何处可以找到有关其他浏览器的信息? 用户代理 谷歌浏览器的用户代理字符串是什么? 语言编码 谷歌浏览器未正确显示字符 无法使用 JavaScript (document.write) 声明编码 谷歌浏览器显示的是“%B1%C1%C3%E5”,而非两个汉字…
WebKit中WTFMove实现
WTFMove定义位置: WTF/Source/wtf/StdLibExtras.h,其定义如下: #define WTFMove(value) std::move<WTF::CheckMoveParameter>(value)从定义可以看出,WTFMove实际上是封装的std::move方法。 当使用WTFMove之后,value值会被置为空。
SSM实现的校园门户平台网站系统----计算机毕业设计
项目介绍
本系统为前后台项目,后台为管理员登录,前台为社团、学生、教师角色登录;
管理员角色包含以下功能:
管理员登录,角色管理,权限管理,社团管理,教师管理,学生管理,公告管理,新闻管理,校园风采管理,求职招聘管理,校历管理…
《WebKit 技术内幕》之八(2):硬件加速机制
2 Chromium的硬件加速机制
2.1 GraphicsLayer的支持 GraphicsLayer对象是对一个渲染后端存储中某一层的抽象,同众多其他WebKit所定义的抽象类一样,在WebKit移植中,它还需要具体的实现类来支持该类所要提供的功能。为了完成这一功能&#x…
《WebKit技术内幕》学习之十三(3):移动WebKit
3 其他机制
3.1 新渲染机制
为了移动领域更好的用户体验,渲染机制所做的改进主要是提升渲染性能来增加响应的速度,甚至不惜牺牲一些跟规范定义的行为不一致的地方。在这一小节中主要介绍三个方面的技术,其一是Tiled Backing Store&#x…
《WebKit 技术内幕》学习之十(4): 插件与JavaScript扩展
4 Chromium扩展机制
4.1 原理 Chromium的扩展(Extension)机制 (1) 原先是Chromium推出的一项技术,该机制能够扩展浏览器的能力,例如笔者使用的一个扩展实例名为“switchy proxy”,它可以帮助用户方便的切换Chromium…
《WebKit 技术内幕》学习之九(2): JavaScript引擎
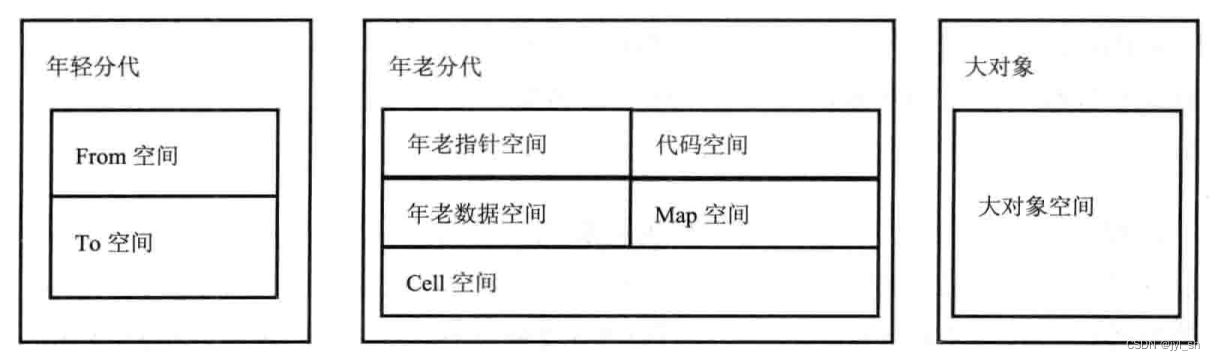
2 V8引擎
2.1 基础 V8是一个开源项目,也是一个JavaScript引擎的实现。它最开始是由一些语言方面的专家设计出来的,后被Google收购,成为了JavaScript引擎和众多相关技术的引领者。其目的很简单,就是为了提高性能。因为在当时之前…
WebKit Inside: DOM树的构建
当客户端App主进程创建WKWebView对象时,会创建另外两个子进程:渲染进程与网络进程。主进程WKWebView发起请求时,先将请求转发给渲染进程,渲染进程再转发给网络进程,网络进程请求服务器。如果请求的是一个网页,网络进程…
WebKit架构简介:深入探索与代码实例分析
WebKit,作为一款开源的网页浏览器引擎,被广泛应用于Safari、Google Chrome(在Chrome中,WebKit的主要部分已经被 Blink 引擎替代)和其他众多基于WebKit开发的浏览器中。WebKit的设计以KHTML为基础,并采用KHT…
深入了解WebKit:结构简介
随着互联网的发展,网页浏览器已经成为我们日常生活中不可或缺的工具之一。而在众多浏览器中,WebKit引擎作为其中之一的重要角色,驱动着一系列流行的浏览器,例如Safari和一些移动端浏览器。那么,WebKit究竟是如何构建的…
WebKit简单介绍
WebKit是一个开源的浏览器网页排版引擎,起源于苹果公司,最初是为了开发Safari浏览器而创建的。WebKit主要包含两个核心组件:WebCore和JavaScriptCore。
WebCore:主要负责解析HTML文档、样式表(CSS)以及处理…
《WebKit 技术内幕》之六(3): CSS解释器和样式布局
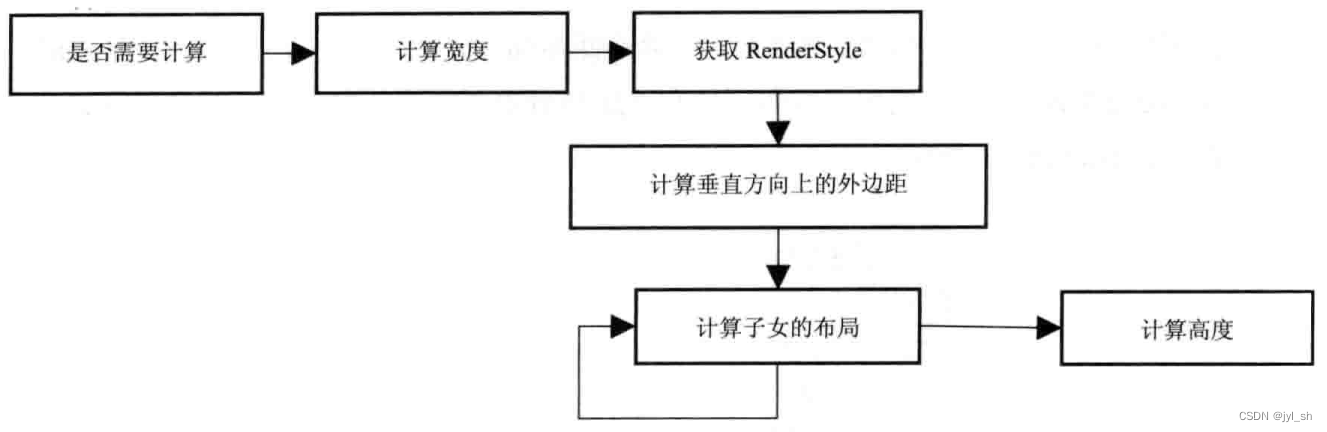
3 WebKit布局
3.1 基础 当WebKit创建RenderObject对象之后,每个对象是不知道自己的位置、大小等信息的,WebKit根据框模型来计算它们的位置、大小等信息的过程称为布局计算(或者称为排版)。 图描述了这一过程中涉及的主要WebKit…
《WebKit 技术内幕》学习之六(3): CSS解释器和样式布局
3 WebKit布局
3.1 基础 当WebKit创建RenderObject对象之后,每个对象是不知道自己的位置、大小等信息的,WebKit根据框模型来计算它们的位置、大小等信息的过程称为布局计算(或者称为排版)。 图描述了这一过程中涉及的主要WebKit…
《WebKit 技术内幕》之七(4): 渲染基础
4 WebKit软件渲染技术
4.1 软件渲染过程 在很多情况下,也就是没有那些需要硬件加速内容的时候(包括但不限于CSS3 3D变形、CSS3 03D变换、WebGL和视频),WebKit可以使用软件渲染技术来完成页面的绘制工作(除非读者强行…
《WebKit 技术内幕》学习之十一(4):多媒体
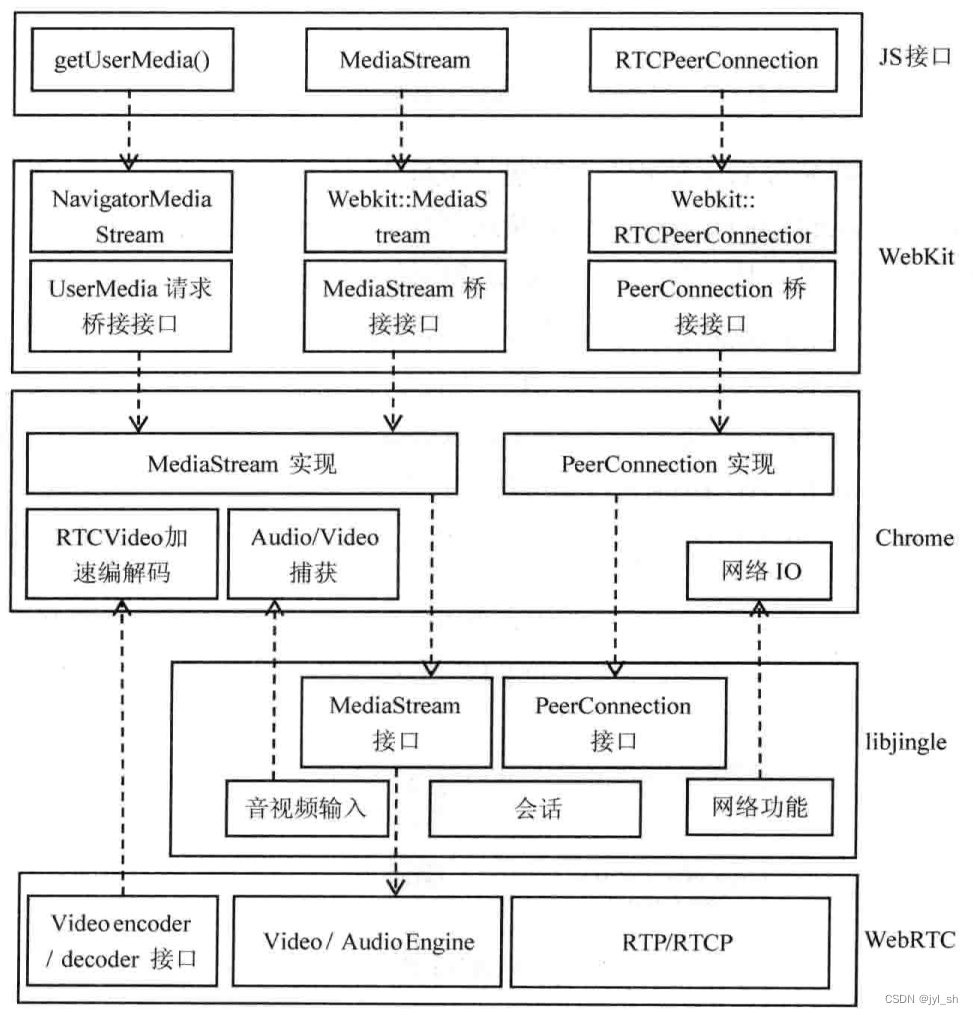
4 WebRTC
4.1 历史 相信读者都有过使用Tencent QQ或者FaceTime进行视频通话的经历,这样的应用场景相当典型和流行,但是基本上来说它们都是每个公司推出的私有产品,而且通信等协议也都是保密的,这使得一种产品的用户基本上不可能…
嵌入式 linux 智能设备应用中 web 支持的实现(一)
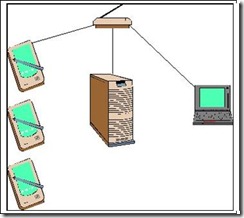
嵌入式 linux 智能设备应用中 web 支持的实现(一)由两篇文章组成的系列文章主要阐述如何在嵌入式 Linux 智能设备的应用程序中增加 Web 支持。第 1 部分,我们将会介绍嵌入式 Linux 智能设备开发的现状、Qt 和 WebKit 的概念。并以广告机和手持点菜机等应用为例&…
《WebKit 技术内幕》学习之五(3): HTML解释器和DOM 模型
3 DOM的事件机制 基于 WebKit 的浏览器事件处理过程:首先检测事件发生处的元素有无监听者,如果网页的相关节点注册了事件的监听者则浏览器会将事件派发给 WebKit 内核来处理。另外浏览器可能也需要处理这样的事件(浏览器对于有些事件必须响应…
Firefox/Opera不支持onselectstart事件
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>Firefox/Opera不支持onselectstart事件</title></head> <body><div id"d1" style"width:200px;height:200px;background:gold;"…
《WebKit技术内幕》学习之十五(3): Web前端之未来
3 Web应用和Web运行环境
3.1 Web应用 HTML5提供了强大的能力,而不是支持Web网页这么简单。就目前而言,它已经初步提供了支持Web网页向Web应用方向发展的能力。相对于本地应用(Native Application),Web前端领域也能够…
Android高手应该精通哪些内容?
很多Android开发者已经度过了初级、中级,如何成为一个Android高手呢? Android123就各个级别的程序员应该掌握哪些内容作为下面分类。 一、初级 1. 拥有娴熟的Java基础,理解设计模式,比如OOP语言的工厂模式要懂得。 2. 掌握Android UI控件、A…
QT分析之WebKit(一)
QT分析之WebKit(一)
程序人生 2010-02-08 15:13:12 阅读338 评论2 字号:大中小 订阅 WebKit是QT4新整合的第三方构件。按照惯例动手分析之前,先了解大概。下面由其他地方转贴过来。WebKit由三个模块组成:JavaScrip…
webkit Gtk paltform的一张原理图
关于webkit Gtk paltform的一张原理图 http://www.jjos.org/wp-content/uploads/2010/05/WebKit-Major-Object1.jpg
Qt WebKit 可以做什么?(一)——认识Qt webkit
作者:
Dawei Cheng 程大伟 (Intel) (10 篇文章) 日期: 六月 8, 2010 在 1:35 下午
这个命题不太好回答,因为Qt 的库一直在更新,KDE中webkit的项目也在有新版本release出来。就据我了解的和大家分享一下,互通有无。
…
Webkit自带谷歌浏览器实例分析(3)
Webkit自带谷歌浏览器实例分析(3) 收藏 第二节我们几个重要函数的实现涉及到的回调函数都没有过多的解释,是因为我想单独的拿出来品味,慢慢享用。/*这是上边用到的几个全局变量*/ static GtkWidget* main_window; static GtkWidge…
QT分析之WebKit(六)
程序人生 2010-02-24 21:44:30 阅读310 评论0 字号:大中小 订阅 在继续分析FrameLoader::write()之前,先回到《QT分析之WebKit(二)》。那里曾经保存了一个完整的调用堆栈,……QtWebKitd4.dll!WebCore::HTMLTokenize…
《WebKit 技术内幕》学习之十一(3):多媒体
3 音频
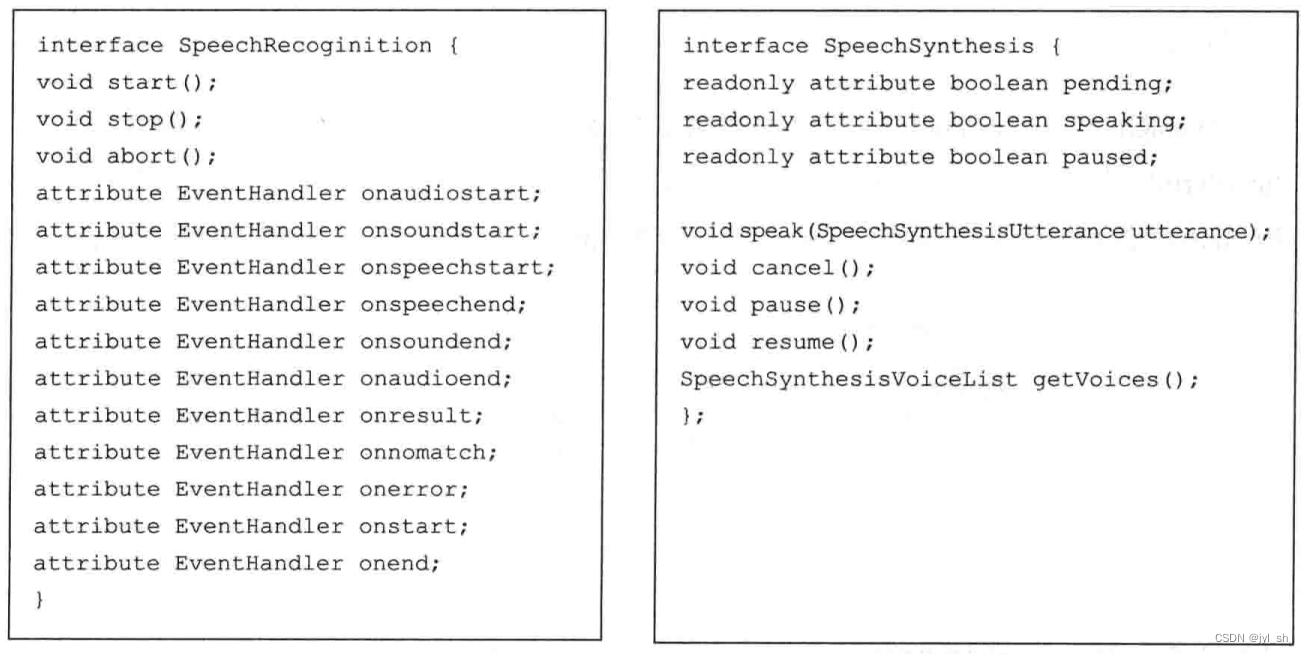
3.1 音频元素 说完视频之后,接下来就是HTML5中对音频的支持情况。音频支持不仅指对声音的播放,还包括对音频的编辑和合成,以及对乐器数字接口(MIDI)等的支持,下面逐次介绍并分析它们。
3.1.1 H…
CSS滚动条详解(::-webkit-scrollbar )
滚动条出现的事件: 当设置定宽或者定高的元素添加overflow:scroll属性,会出现滚动条,但是原生样式的会比较丑影响美观。
<div class"content"><div class"contain"></div>
</div>.content {wid…
《WebKit技术内幕》学习之十五(2):Web前端的未来
2 嵌入式应用模式
2.1 嵌入式模式 读者可能会奇怪本章重点表达的是Web应用和Web运行平台,为什么会介绍嵌入式模式(Embedded Mode)呢?这是因为很多Web运行平台是基于嵌入式模式的接口开发出来的,所以这里先解释一下什…
CentOS6.4环境使用Qt5.5.1 编译 webkit 应用
前言由于webkit对于多种系统库的要求版本比较高,因此要在CentOS6上边编译Qt5.5.1的webkit应用,那是相当麻烦,需要升级、安装各种依赖库,经过一天的折腾,总算是顺利完成了编译,在此记录一下。注意࿱…
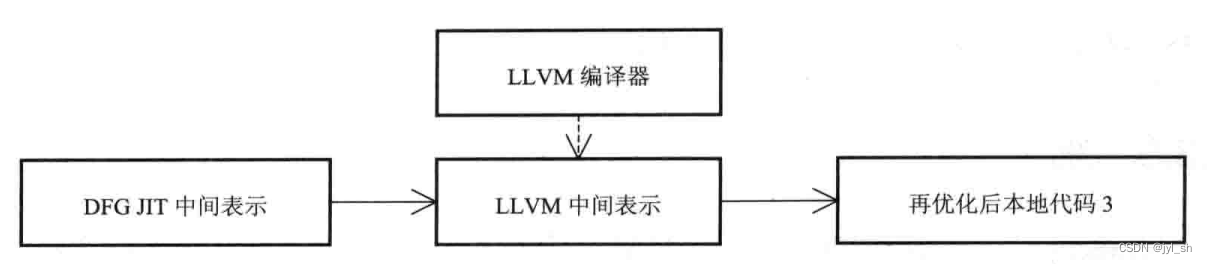
《WebKit 技术内幕》学习之九(3): JavaScript引擎
3 JavaScriptCore引擎
3.1 原理 JavaScriptCore引擎是WebKit中的默认JavaScript引擎,也是苹果在开源WebKit项目之后,开源的另外一个重要的项目。同其他很多引擎一样,在刚开始的时候它的主要部分是一个基于抽象语法树的解释器,这…
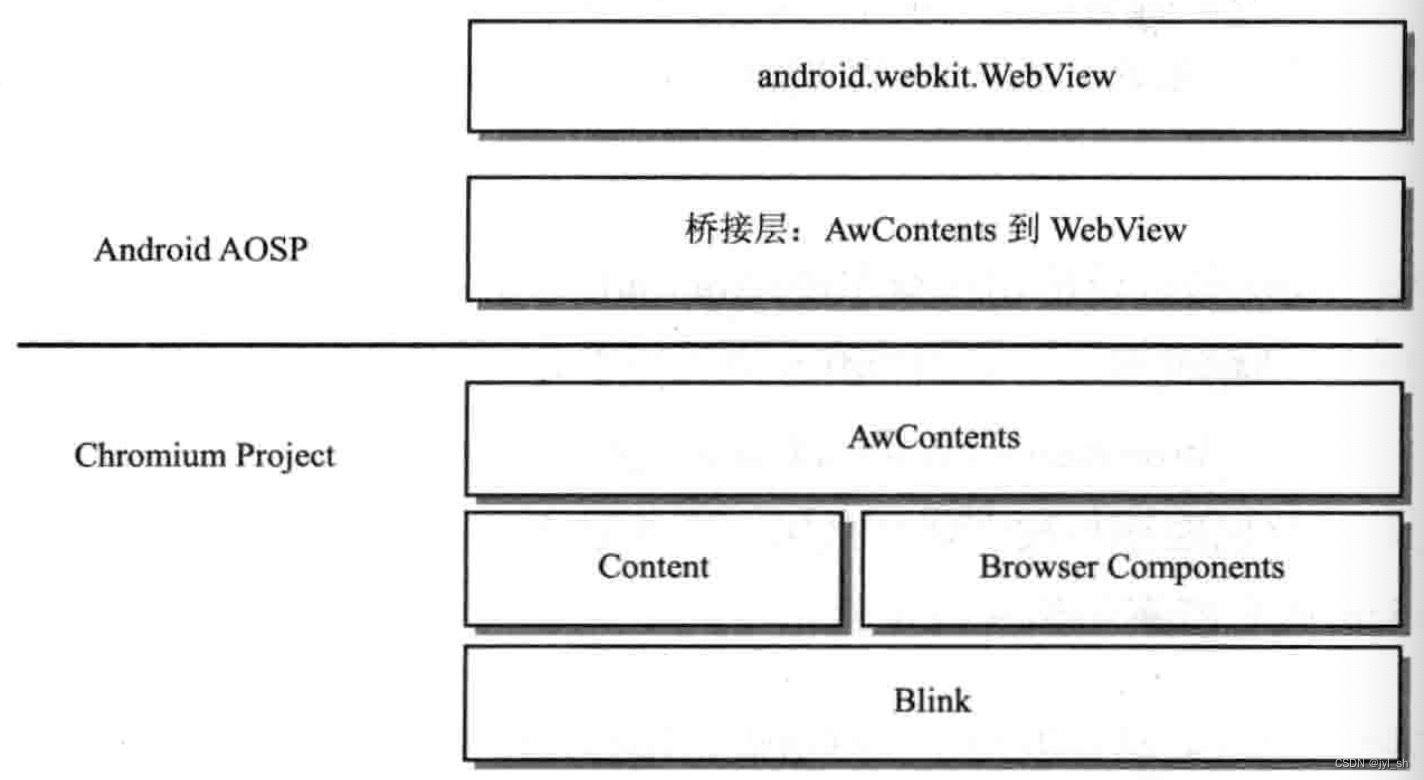
使用 AndroidX 增强 WebView 的能力
在App开发过程中,为了在多个平台上保持一致的用户体验和提高开发效率,许多应用程序选择使用 H5 技术。在 Android 平台上,通常使用 WebView 组件来承载 H5 内容以供展示。
一.WebView 存在的问题
自 Android Lollipop 起,WebVie…
VS2013编译最简单的PPAPI插件
我想在CEF里使用PPAPI,CEF使用VS 2013 Update 4编译。因此我尝试了使用VS 2013来编译PPAPI插件。
PPAPI的代码在这里:https://chromium.googlesource.com/chromium/src/ppapi/,可以用下列命令check出来:
git clone https://chro…
Android WebView 使用指南强化版
Android WebView介绍、优势和使用教程
WebView是Android平台中一个非常重要的控件,它可以用来在Android应用中显示网页。WebView使用WebKit引擎来渲染网页,因此可以很好地兼容Web标准。
WebView的介绍
WebView是一个Android控件,它可以用来…
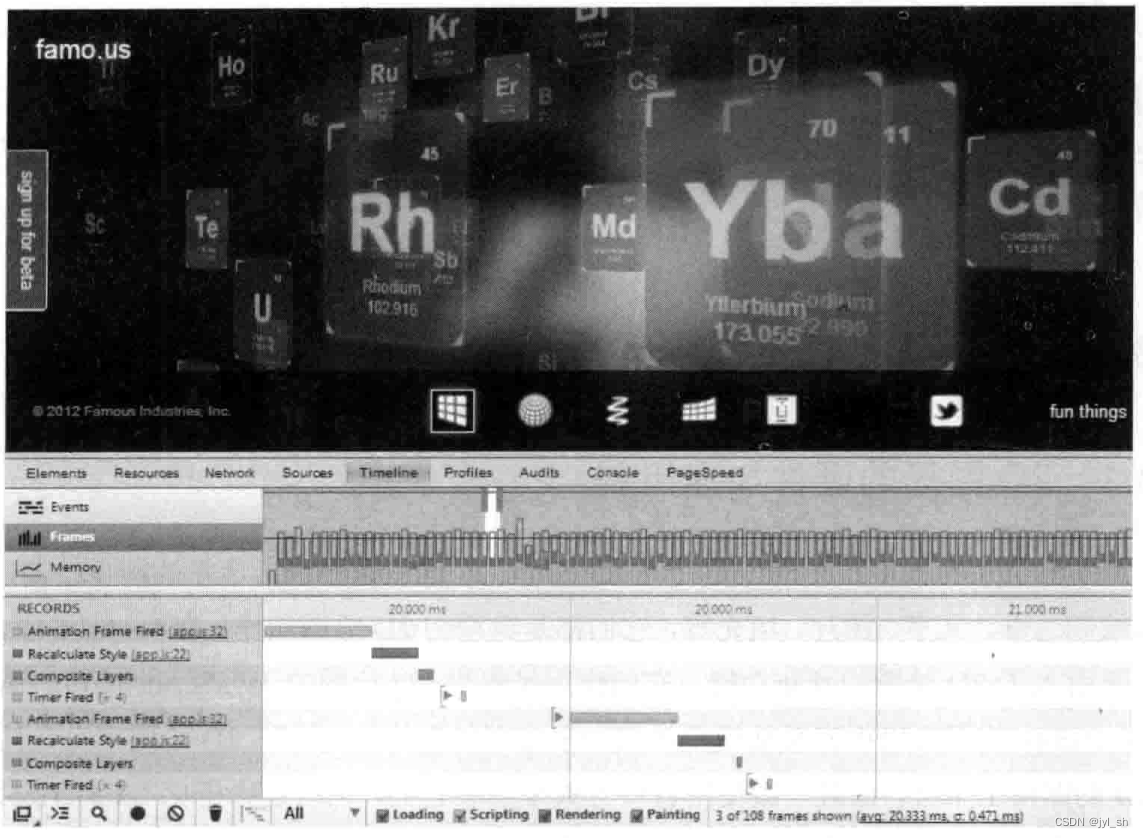
《WebKit 技术内幕》学习之十四(1):调式机制
第14章 调试机制 支持调试HTML、CSS和JavaScript代码是浏览器或者渲染引擎需要提供的一项非常重要的功能,这里包括两种调试类型:其一是功能,其二是性能。功能调试能够帮助HTML开发者使用单步调试等技术来查找代码中的问题,性能调…
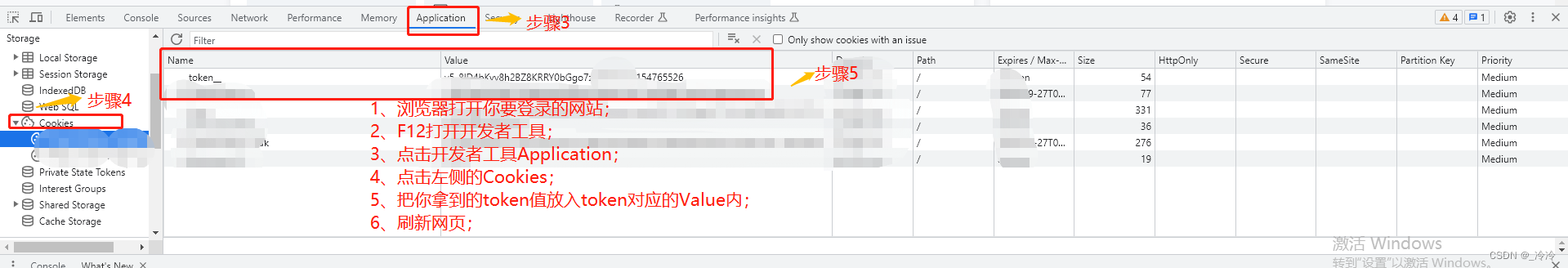
网页修改token登录网站
1、浏览器打开要登录的网站;
2、F12点开开发者工具;
3、点击开发者工具的Application;
4、点击开发者工具左侧Cookies;
5、把你拿到的token值放入Token对应的Value内;
6、刷新网页
iOS问题记录 - iOS 17通过NSUserDefaults设置UserAgent无效(续)
文章目录 前言开发环境问题描述问题分析1. 准备源码2. 定位源码3. 对比源码4. 分析总结 解决方案补充内容1. UserAgent的组成2. UserAgent的设置优先级 最后 前言
在上篇文章中对该问题做了一些判断和猜测,并给出了解决方案。不过,美中不足的是没有进一…
外部统一设置了::-webkit-scrollbar { display: none; }如何单独给特定元素开启滚动条设置样式-web页面滚动条样式设置
如果你在外部统一设置了::-webkit-scrollbar { display: none; }来隐藏滚动条,但是想要在.lever元素中单独开启滚动条的样式,你可以使用CSS的级联选择器来覆盖外部样式。 以下是一个示例,展示如何给.lever单独开启…
《WebKit 技术内幕》学习之十五(4):Web前端的未来
4 Cordova项目 Cordova是一个开源项目,能够提供将Web网页打包成本地应用格式的可运行文件。读者可能对Cordova项目陌生,但是大家可能对它的前身非常熟悉,那就是PhoneGap项目,它后来被Adobe公司收购。 图15-4描述了Cordova的主要工…
WebKit Inside: CSS 样式表的匹配时机
WebKit Inside: CSS 的解析 介绍了 CSS 样式表的解析过程,这篇文章继续介绍 CSS 的匹配时机。 无外部样式表 内部样式表和行内样式表本身就在 HTML 里面,解析 HTML 标签构建 DOM 树时内部样式表和行内样式就会被解析完毕。因此如果 HTML 里面只有内部样式…
Webkit总体结构与流程
1,体系结构
Webkit主要包括WebCore和JavascriptCore两部分,其中最重要的部分是WebCore,包含了一个客户请求到加载、再到解析、再到渲染的整体过程。JavascriptCore主要负责对Javascript的支持。 图1:Webkit体系结构图
从该图中我们可以看出…
Webkit总体结构与流程
1,体系结构
Webkit主要包括WebCore和JavascriptCore两部分,其中最重要的部分是WebCore,包含了一个客户请求到加载、再到解析、再到渲染的整体过程。JavascriptCore主要负责对Javascript的支持。 图1:Webkit体系结构图
从该图中我们可以看出…
《WebKit 技术内幕》之一: 浏览器和浏览器内核
第一章 浏览器和浏览器内核 浏览器的内核是浏览器的最核心的部件。
1.浏览器
1.1 浏览器发展简介
80年代后期90年代初期:由Berners-Lee 发明,诞生了世界上第一个浏览器 WorldWideWeb,后改名为 Nexus;并于1991年公布源代码&…
《WebKit 技术内幕》学习之十一(2):多媒体
2 视频
2.1 HTML5视频 在HTML5规范定义中,Web开发者可以使用“video”元素来播放视频资源。视频中有个重要的问题就是视频编码格式,对此,目前标准中包含了三种编码格式,它们分别是Ogg、MPEG4和WebM。其中Ogg是由Xiph.org组织开…
《WebKit 技术内幕》学习之五(1): HTML解释器和DOM 模型
第五章 HTML 解释器和 DOM 模型
1.DOM 模型
1.1 DOM标准 DOM (Document Object Model)的全称是文档对象模型,它可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。这里的文档可以是 HTML 文档、XML 文档或者 XHTML 文档。D…
《WebKit 技术内幕》学习之十二(2):安全机制
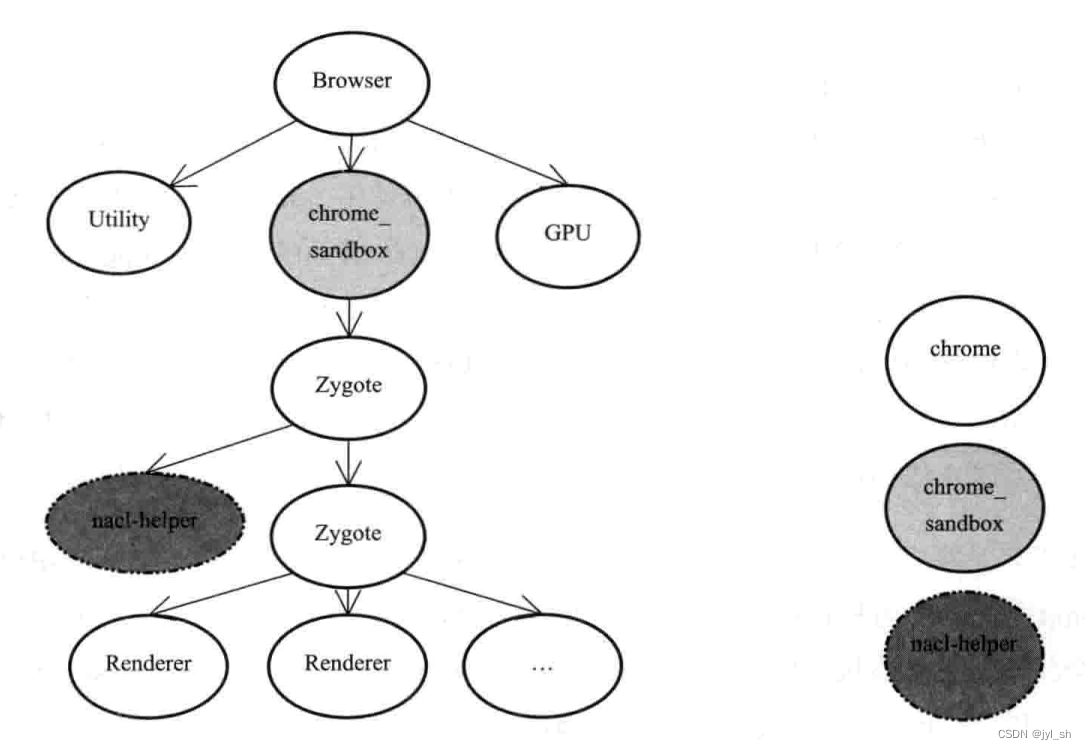
2 沙箱模型
2.1 原理 一般而言,对于网络上的网页中的JavaScript代码和插件是不受信的(除非是经过认证的网站),特别是一些故意设计侵入浏览器运行的主机代码更是非常危险,通过一些手段或者浏览器中的漏洞,…
写在学习webkit过程的前面
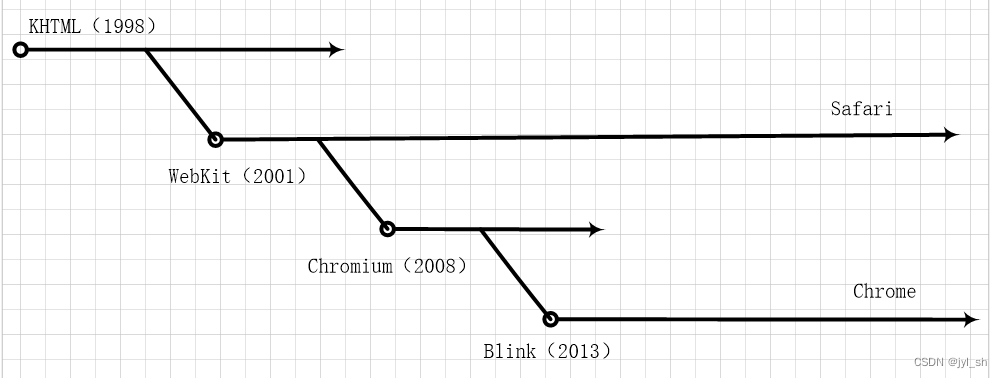
webkit起源于KHTML,是KDE开源项目的KHTML和KJS引擎的一部分。在它的诞生和发展过程中,由两家著名的公司参与开发过程中,造成两次裂变。诞生两个内核webkit和blink,并发展和产生了两个主流的浏览器,分别为safari和chrom…
IE 9.0亮点排排看
据称IE 9.0 beta将在MIX 2010释出,这是Microsoft这只睡狮在浏览器方面缩短与竞争对手差距的一次重大举动。曾经的浏览器技术领导者,创造了一系列辉煌:最早支持CSS的浏览器(IE3),最早引入XML,XSL的浏览器(IE…
Android使用WebView加载本地资源
在网上看了许多关于WebView 的例子。但当自己做起来时,总是有些差别,是另一种体会。这节我就以 模拟器为2.1 为例来讲。 WebView 主要调用三个方法:LoadUrl、LoadData、LoadDataWithBaseURL。 1、LoadUrl 直接加载网页、图片并显示。&…
webkit-box-orient不见了, webkit 和 autoprefixer 的坑
autoprefixer autoprefixer不仅会帮你加-webkit-之类的prefixer, 它还会帮你删除你自己写在 css/sass/less里的样式, 真是厉害了
关闭autoprefixer的自动删除功能,这样:
/* autoprefixer: off */
-webkit-box-orient: vertical;…
腾讯推出X5内核Android浏览器Q立方
腾讯推出了最新的Q立方浏览器,Q立方浏览器搭载了腾讯基于开源Webkit深度优化的“X5内核”,在web/wap页面打开速度、省流量、UI和多窗口交互方式、Html5等方面都与现有的手机QQ浏览器有不同之处。 截图如下: PS: 1、试用了几分钟&a…
Android与iOS:谁更适合HTML 5?
Fiercedeveloper于2月3日刊载了一篇探讨iOS与Android平台性能的文章,作者Aditya Bansod在文中将Android 4和iOS 5做了一番比较。 2011年12月上旬,Google发布了Android移动操作系统的最新重大升级。新操作系统是Android 4,代号为“冰淇淋三明治…
WebKit Insie: Active 样式表
WebKit Inside: CSS 样式表的匹配时机介绍了当 HTML 页面有不同 CSS 样式表引入时,CSS 样式表开始匹配的时机。后续文章继续介绍 CSS 样式表的匹配过程,但是在匹配之前,首先需要收集页面里面的 Active 样式表。 1 Active 样式表 在一个 HTML …
《WebKit 技术内幕》之二: HTML 网页和结构
第二章 HTML 网页和结构 HTML网页是利用HTML语言编写的文档,HTML是半结构化的数据表现方式,它的结构特征可以归纳为:树状结构、层次结构和框结构。
1.网页构成
1.1 基本元素和树状结构 HTML网页使用HTML语言撰写的文档,发展到今…
CSS3自定义滚动条的样式
webkit浏览器是如何自定义滚动条的呢? 滚动条demo(只在谷歌浏览器中有效): demo1:演示一 demo2:演示二
滚动条的组成:
::-webkit-scrollbar:滚动条整体部分::-webkit-scrollbar-thumb :滚动条里面的小…