微信小程序
爱心捐赠
钉钉
驱动开发
链表
cloud alibaba
执行系统命令
rviz
ZJSON2ABAPTYPE
数学
关键路径
flink watermark
小端
编程
kudu读写流程
volatile
医学统计学
OpenAI
分布式存储技术
文档协作
tabs
2024/4/14 20:33:07ORACLE 数据库的级联查询
在ORACLE 数据库中有一种方法可以实现级联查询select * //要查询的字段from table //具有子接点ID与父接点ID的表 start with selfidid //给定一个startid(字段名为子接点ID,及开始的ID号)connect by prior selfidparentid …
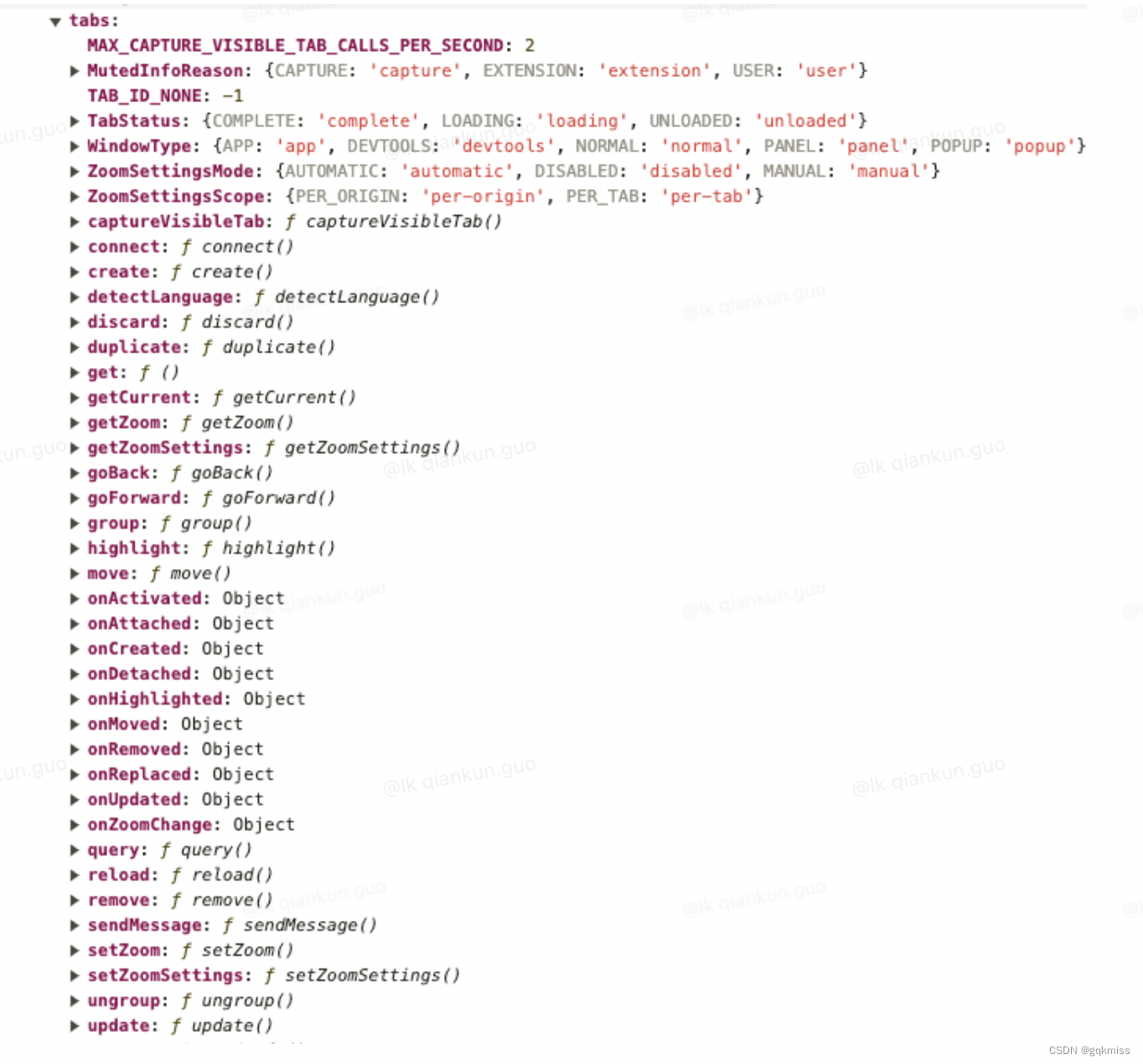
Chrome 插件 tabs API 解析
Chrome.tabs API 解析
使用 chrome.tabs API 与浏览器的标签页系统进行交互,可以使用此 API 在浏览器中创建、修改和重新排列标签页
Tabs API 不仅提供操作和管理标签页的功能,还可以检测标签页的语言、截取屏幕截图,以及与标签页的内容脚本…
sourceinsight 技巧
1 sourceinsight screen font 的默认字体是Verdana的,它是一直变宽字体。在Document style中可以将字体改为定宽的Courier 2 勾掉indent Open Brace和Indent Close Brace的效果: 继上一段,在相对缩进行里, 如果输入"{"或"}", …
浏览器插件开发-常用API
浏览器插件开发-常用API
调研资料 💥 当前文档基于 manifest v2, 最新版的 manifest v3 有很大不同,建议直接查看官方文档–2022.03.08 manifest.json 官方文档Chrome Extension API360浏览器的插件文档 中文, 虽然内核差不多但是不一定与 Chrome api 一…
超级实用的几种表单校验效果收集
*************************************************************
只能是写限定的东西 程序代码: ENTER键可以让光标移到下一个输入框
<input onkeydownif(event.keyCode13)event.keyCode9 >
只能是中文 <input onkeyupvaluevalue…
ExtJs的.NET控件----TabContainer和TabPanel
TabContainer通常是与TabPanel控件配合使用的,目前很多控件库以及控件产品里基本都有这两个控件,标准控件里虽然没 有,在ASP.NET AJAX里已经提供了这两个控件,用他们可以很方便的来定制选项卡级的开发。但是不同的控件都有他的优点…
[Vue3 博物馆管理系统] 使用Vue3、Element-plus tabs组件构建选项卡功能
系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 第三章 使用Vue3、Element-plus走马灯组件构建轮播图 第四章 使用Vue3、Element-plus tabs组件构建选项卡功能 [第五…
Jquery——Day9(选项卡)
选项卡,是一种能提供给用户在同一界面切换不同内容的UI,尤其是在页面布局紧凑的页面上,提供了非常好的用户体验。 1、使用tabs,如下所示tabs.html
<div id"tabs"><ul><li><a href"#tab1"…
学习YUI.Ext第七日-ViewJSONView Part Two-一个画室网站的案例
之前在Part 1简单介绍了Veiw和JSONView。今天这里小弟为大家说说应用的案例,原本Jack的Image Chooser是一个非常好的案例,当中包含Jack大量的奇技淫巧,不过正因为这样,过于深奥,小弟我亦不能全盘吃透,只挑其…
丫的不要再生产平板电脑了,都是在重蹈上网本的覆辙
Digitimes引用上游供应链人士的话说,现在许多PC生产商,如戴尔,宏基,惠普正在逐步减少平板电脑的生产,而在其它移动市场寻求立足点,因为平板电脑将是亚马逊,苹果,Nook这种既销售硬件又…
Source Insight 使用说明
Source Insight 使用说明(整理) Source Insight(深入原代码)实质上是一个支持多种开发语言(java,c ,c等等)的编辑器,只不过由于其查找、定位、彩色显示等功能的强大,而被我们当成源代…
Easyui实例--tabs
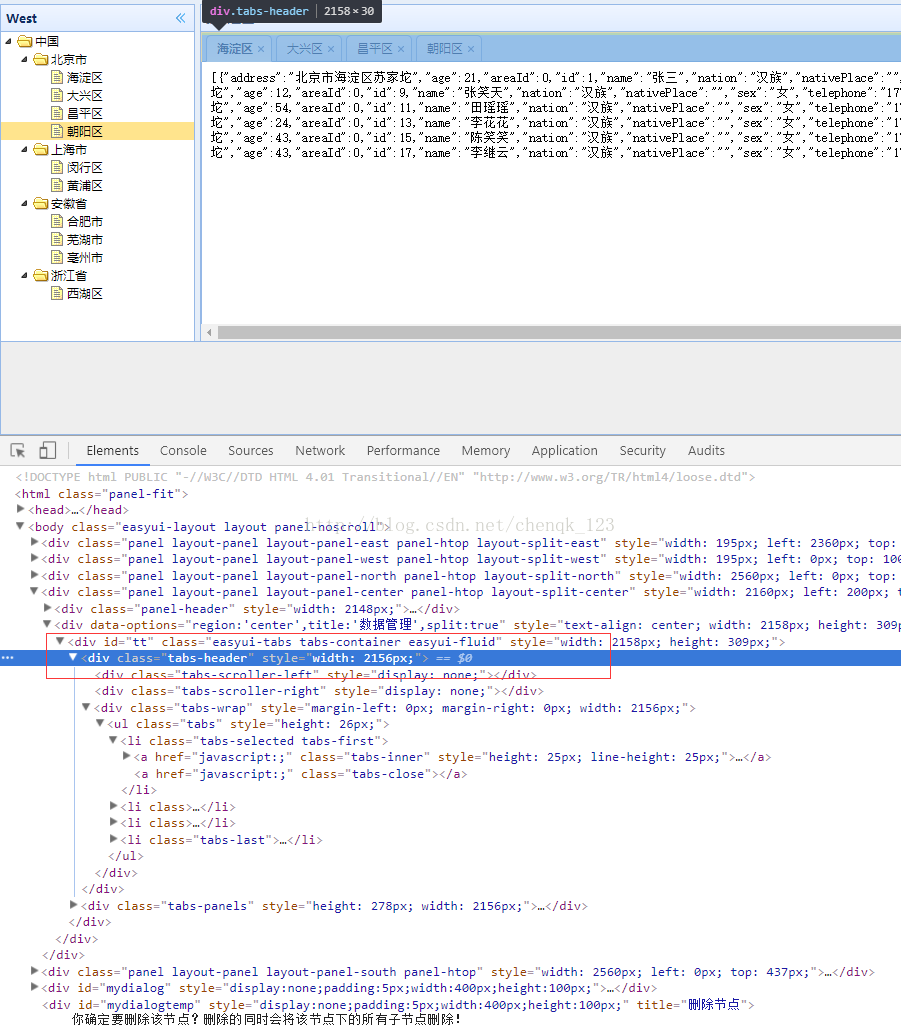
在前面说到的tree的基础上,这次说到了tabs,在layout布局时,点击树节点会在center中展示节点对应的数据信息,基本上都是以table或者easyUI中的datagrid来实现。
官方给出的API文档实现起来挺简单的,定义一个div&#x…
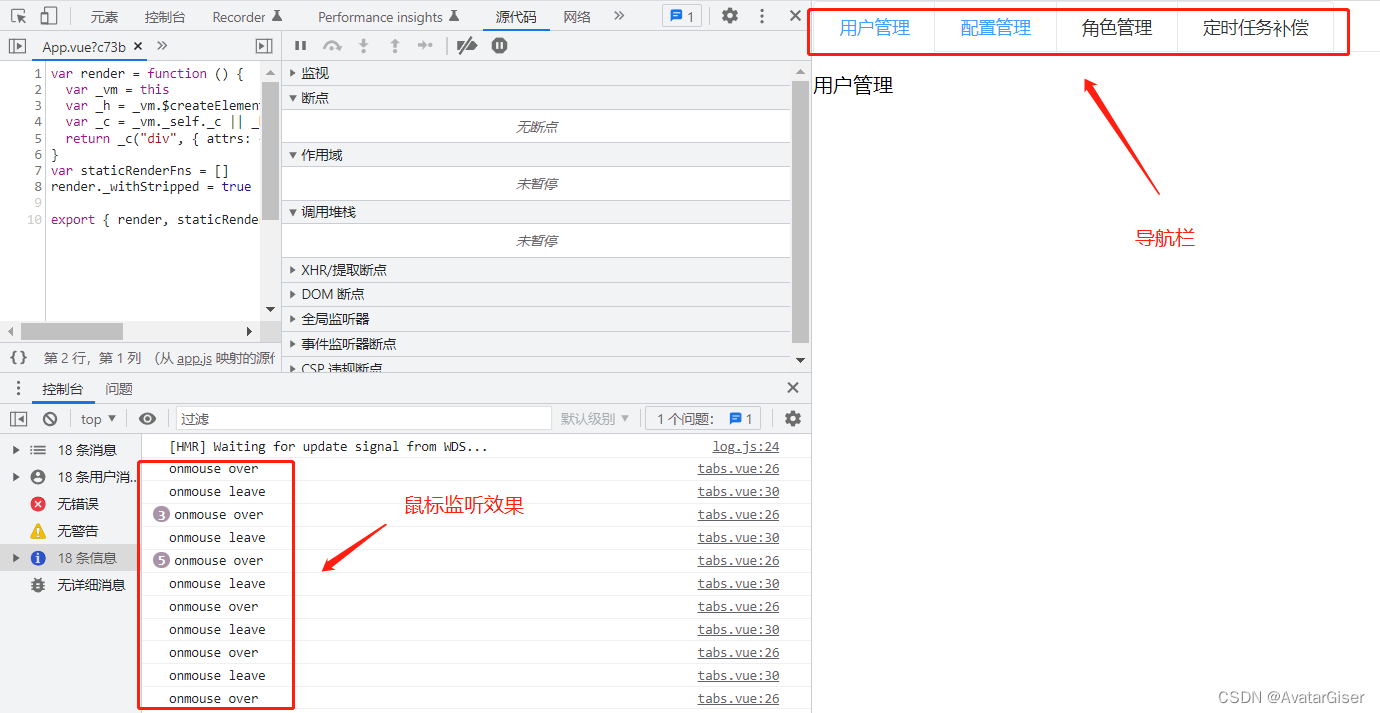
Vue ElementUI el-tabs 监听导航栏的mouseover 和 mouseleave 事件
需求 项目需要对 el-tabs 的导航栏做鼠标监听事件,但官网仅有如下点击事件。所以另辟蹊径,对 class"el-tabs__nav-scroll" 做监听。 示例
<template><div><el-tabs class"my-tabs" v-model"activeName" …
Uncaught TypeError: Cannot read property 'tabs' or '' of undefined
在使用easyUI做项目时,会使用到它的样式类,但是在使用的时候会出现一些莫名的错误:
比如: 看到报错的地方不认识,就觉得应该是使用的方法有问题。于是去看了下源码,它定义的方法也真的是挺无语的:
我们来…
选中ultrawebgrid切换tab在文本框得到选中值
Before You Begin在你开始之前 Sometimes its necessary to process some logic on the client side through JavaScript instead of causing a full-page postback. The WebTab™ control has a couple of client-side events that will help you achieve such functionality.…
uni-app吸顶+带动画滑动的tabs导航栏
需求就是两点: 1,页面滚动到该导航位置吸顶 2,导航tabs切换带动画,包括下划线
效果如下:
首先是可滑动,用scroll-view实现,然后吸顶效果是在Dcloud是在市场找的,下划线滑动动画是…
Query UI 美化界面
样式
http://jqueryui.com/themeroller/Jquery Tools是一组基于Jquery构建的用户界面常用组件的集合。通过使用Jquery Tools,网站前端开发无疑会变得更加高效。下面是官方主页对它的一个描述:
选项卡功能(Tabs) 提示工具条功能(ToolTips) 信息滚动功能…
EXT入门(二)---UI
1 MessageBox(消息提示框)
Ext.onReady(function() {var paragraphClicked function(e) {var paragraph Ext.get(e.target);paragraph.highlight();Ext.MessageBox.show({title: Paragraph Clicked,msg: paragraph.dom.innerHTML,width:400,buttons: …
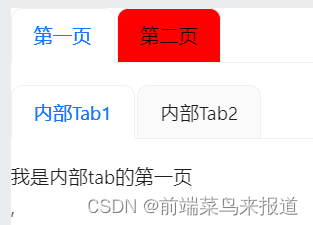
记录一次使用ant design 中 ConfigProvider来修改样式导致样式改变的问题(Tabs嵌套Tabs)
一 说明 继之前的一篇文章:antd5 Tabs 标签头的文本颜色和背景颜色修改 后,发现在被修改后的Tab中继续嵌套Tabs组件,这个新的Tabs组件样式跟外层Tabs样式也是一致的,如下图所示: 二 原因 在修改外层tabs样式时&…
市场前瞻:$100平板电脑
英国出现了仅售100美元的TouchPad,不过只有惠普员工才有资格享受这一低价平板电脑。
这不禁让人们开始期待100美元平板电脑时代的到来。
这有可能吗?
有很多原因阻碍着这样高性价比平板电脑的面世。首先是成本。每台TouchPad的材料和制造成本需要306美…





![[Vue3 博物馆管理系统] 使用Vue3、Element-plus tabs组件构建选项卡功能](https://img-blog.csdnimg.cn/7c7d624889c74b2cbc7d5672f4794978.png)